本文最后更新于:1 个月前
本笔记综合了视频狂神说的Vue快速上手和菜鸟教程、CSDN等博客文章,以及个人的一些学习见解与体会。
由于是为了团队需要而快速入门,HTML、CSS、JS、Vue等基础均不全,故本笔记仅供参考学习使用。
Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
HTML + CSS + JS : 视图 : 给用户看,刷新后台给的数据
网络通信 : axios
页面跳转 : vue-router
状态管理:vuex
Vue-UI : ICE、 Element UI
一、VUE 概述
Vue(读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。
与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合。
二、前端核心知识分析
1. 前端三要素
HTML(结构层) : 超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容CSS(表现层) : 层叠样式表(Cascading Style sheets) ,设定网页的表现样式JavaScript(行为层) : 是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
1.1 CSS 预处理器有
- SASS:基于Ruby,通过服务端处理,功能强大。解析效率稿。需要学习 Ruby 语言,上手难度高于LESS。
LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了,所以后台人员如果需要的话,建议使用 LESS。
1.2 Native原生JS开发
原生JS开发,也就是让我们按照【ECMAScript】标准的开发方式,简称是ES,特点是所有浏览器都支持。截止到当前博客发布时间,ES标准已发布如下版本:
ES3
ES4 (内部,未正式发布)
ES5 (全浏览器支持)ES6 (常用,当前主流版本: webpack打包成为ES5支持! )ES7
ES8
ES9 (草案阶段)
区别就是逐步增加新特性。
1.3 TypeScript微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯海尔斯伯格(C#、Delphi、TypeScript 之父; .NET 创立者)主导。
该语言的特点就是除了具备 ES 的特性之外还纳入了许多不在标准范围内的新特性,所以会导致很多浏览器不能直接支持 TypeScript 语法,需要编译后(编译成 JS )才能被浏览器正确执行。
2. JavaScript框架
前端三大框架:Angular、React、Vue
- jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8。
- Angular: Google收购的前端框架,由一群Java程序员开发,其
特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)。 - React: Facebook出品,一款高性能的JS前端框架;
特点是提出了新概念[虚拟DOM]用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门[JSX] 语言。 - Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;。
- Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能。
3. UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、 iview、 ice: 基于Vue的UI框架
- Bootstrap:Twitter推出的一个用于前端开发
- AmazeUI:又叫”妹子UI”,一款HTML5跨屏前端框架
4. JavaScript构建工具
- Babel: JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
- WebPack: 模块打包器,主要作用是打包、压缩、合并及按序加载
前端开发主要使用
WebPack。
5. 三端合一
5.1 混合开发(Hybid App)
主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa )并能备够调用到底层件(如:传感器、GPS、 摄像头等),打包方式主要有以下两种:
- 云打包: HBuild -> HBuildX, DCloud出品; API Cloud
- 本地打包: Cordova (前身是PhoneGap)
5.2 微信小程序
详见微信小程序官网,这里就只介绍一个方便小程序开发的框架:
- WeUI
6. 后端技术
前端人员为了方便开发也需要掌握一定的后端技术, 但我们Java后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术。
NodeJS的作者已经声称放弃NodeJS (说是架构做的不好再加上笨重的node_ modules,可能让作者不爽了吧),开始开发全新架构的Deno
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS框架及项目管理工具如下:
- Express: NodeJS框架
- Koa: Express简化版
NPM: 项目综合管理工具,类似于MavenYARN: NPM的替代方案,类似于Maven和Gradle的关系
7. 主流前端框架
- Vue.js
7.1 iView
iview 是一个强大的基于 Vue 的 UI 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富友好的 API,自由灵活地使用空间。
备注:属于前端主流框架,选型时可以考虑使用,主要特点是移动端支持较多
7.2 ElementUI
Element 是饿了么前端开源维护的 Vue UI 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue UI 组件库。
- 官网地址
- Github:vue-element-admin
备注:属于前端主流框架,选型时可以考虑使用,主要特点是桌面端支持较多
7.3 ICE
飞冰 是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
备注:主要组件还是以 React 为主,截止 2019 年 02 月 17 日更新博客前对 Vue 的支持还不太完善,目前尚处于观望阶段
7.4 VantUI
Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。通过 Vant,可以快速搭建出风格统一的页面, 提升开发效率。
7.5 AtUI
at-ui是一款基于 Vue 2.x 的前端UI组件库,主要用于快速开发PC网站产品。它提供了一套 npm + webpack + babel 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的UI风格。
7.6 CubeUI
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
混合开发
Flutter
Flutter是谷歌的移动端UI框架,可在极短的时间内构建Android 和iOs.上高质量的原生级应用。Flutter 可与现有代码一起工作,它被世界各地的开发者和组织使用,并且Flutter是免费和开源的。
备注: Google出品,主要特点是快速构建原生APP应用程序,如做混合应用该框架为必选框架
lonic
lonic 既是一个 CSS 框架也是一个 Javascript UI 库,lonic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。它使用 JavaScript MVVM框架和 AngularJS/Vue 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
微信小程序
mpvue
mpvue 是美团开发的一一个使用 Vue.js 开发小程序的前端框架,目前支持微信小程序、百度智能小程序,头条小程序和支付宝小程序。框架基于 Vue.js ,修改了的运行时框架 runt ime 和代码编译器 compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。
备注:完备的Vue开发体验,并且支持多平台的小程序开发,推荐使用
WeUl
WeUI 是一套同微信原生视觉体验一致的基础样式库, 由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含 button、cell、 dialog、toast、article、 icon 等各式元素。
三、了解前后端分离的演变史
1 后端为主的 MVC 时代
为了降低开发的复杂度,以后端为出发点,比如:Struts、 SpringMVC 等框架的使用,就是后端的MVC时代;
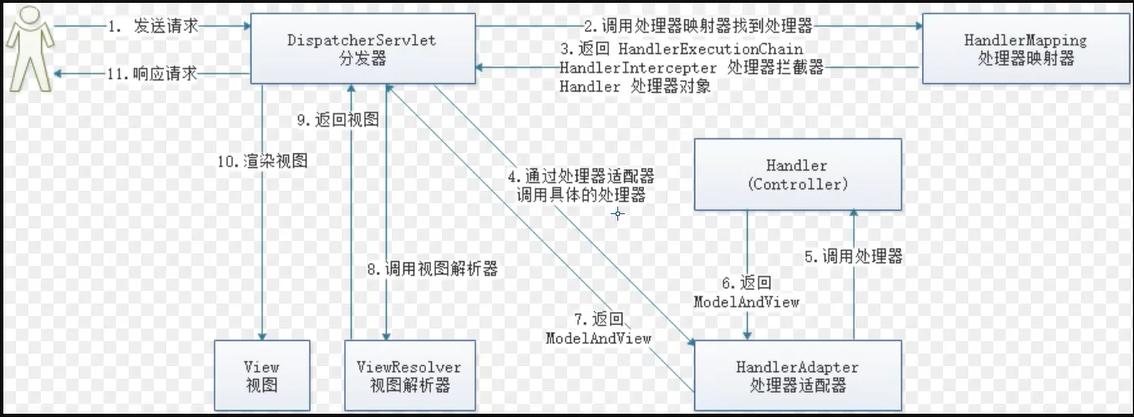
以 Spring MVC 的流程为例:

- 发起请求到前端控制器(
DispatcherServlet) - 前端控制器请求
HandlerMapping查找Handler, 可以根据xml配置、注解进行查找 - 处理器映射器
HandlerMapping向前端控制器返回Handler - 前端控制器调用处理器适配器去执行Handler
- 处理器适配器去执行
Handler Handler执行完成给适配器返回ModelAndView- 处理器适配器向前端控制器返回
ModelAndView,Mode lAndView是SpringMVC框架的一一个底层对象,包括Model和View - 前端控制器请求视图解析器去进行视图解析,根据逻辑视图名解析成真正的视图(
JSP) - 视图解析器向前端控制器返回
View - 前端控制器进行视图渲染,视图渲染将模型数据(在
ModelAndView对象中)填充到request域 - 前端控制器向用户响应结果
优点
- MVC是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。
- 为了让View更纯粹,还可以使用Thymeleaf、Freemarker 等模板引擎,使模板里无法写入Java代码,让前后端分工更加清晰。
缺点
- 前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:
- 第一种是前端写 DEMO,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大;
- 另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。
- 前后端职责纠缠不清:模板弓|擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是
Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。Controller本身与Model往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在Controller层。这些问题不能全归结于程序员的素养,否则 JSP 就够了。 - 对前端发挥的局限性:性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作,但由于后端框架限制,我们很难使用【Comet】 、【BigPipe】 等技术方案来优化性能。
注:在这期间(2005 年以前),包括早期的 JSP、PHP 可以称之为 Web 1.0 时代。因为时代在变、技术在变、什么都在变。
世界著名作家、大思想家斯宾塞·约翰逊的一句话:唯一不变的是变化本身。
一些陈旧的技术对于市场来说早就过时了,比如 JSP。
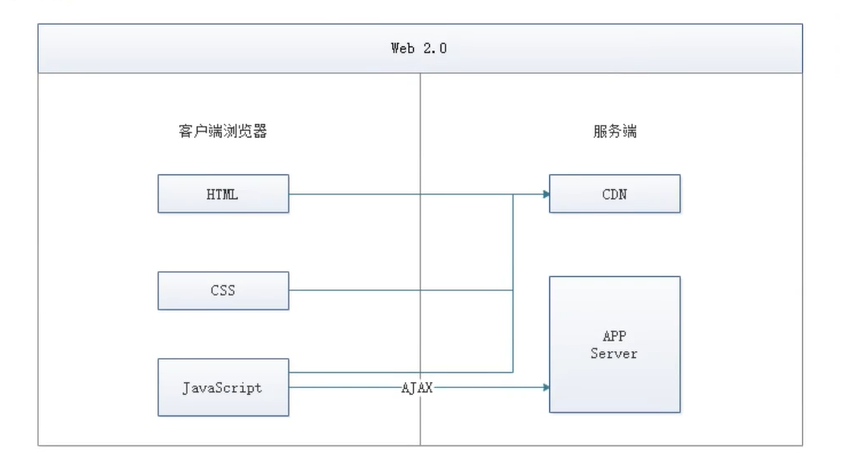
2 基于 AJAX 带来的 SPA 时代
时间回到 2005 年 AJAX (Asynchronous JavaScript And XM,异步JavaScript和XML,老技术新用法)被正式提出并开始使用 CDN 作为静态资源存储,于是出现了JavaScript王者归来(在这之前 JS 都是用来在网页上贴狗皮膏药广告的)的 SPA (Single Page Application)单页面应用时代。

优点
这种模式下,前后端的分工非常清晰,前后端的关键协作点是AJAX接口。看起来是如此美妙,但回过头来看看的话,这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器端变得很复杂。类似 Spring MVC,这个时代开始出现浏览器端的分层架构:

缺点
- 前后端接口的约定:如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很痛苦;不少团队也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
- 前端开发的复杂度控制:SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情。
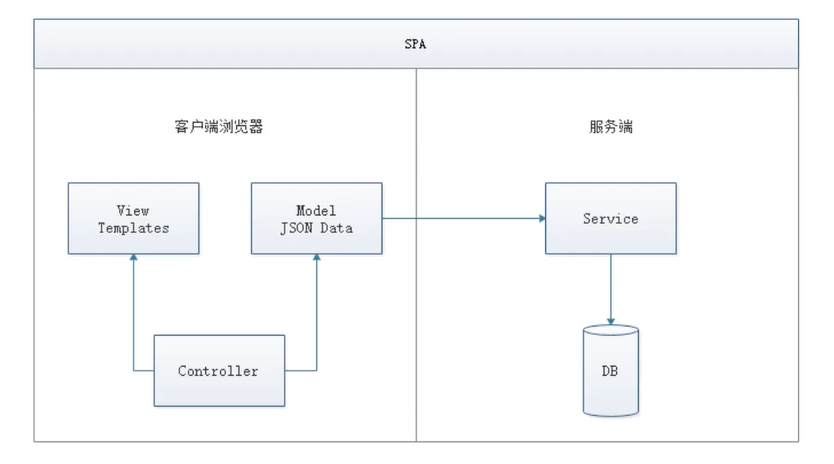
3 前端为主的 MV* 时代
此处的 MV* 模式如下:
- MVC (同步通信为主):Model、View、Controller
- MVP (异步通信为主): Model、 View、 Presenter
- MVVM (异步通信为主):Model、 View、 ViewModel
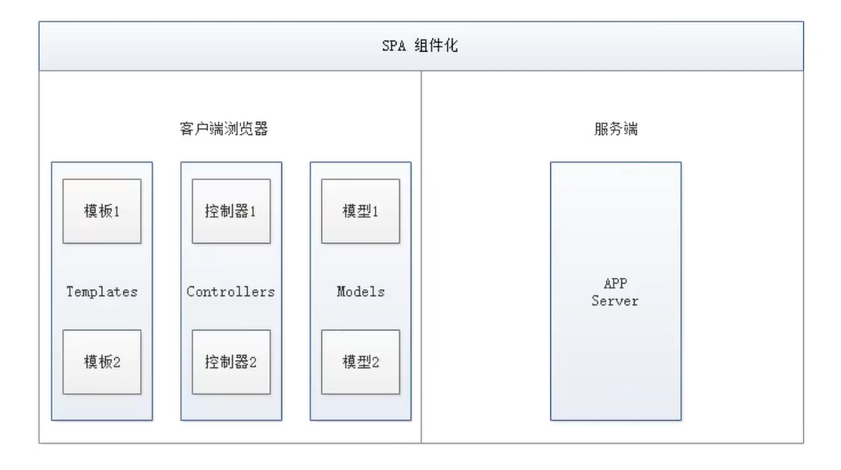
为了降低前端开发复杂度,涌现了大量的前端框架,比如:AngularJS、 React、 Vue.js 、EmberJS等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、 Models, 然后再在层内做切分,如下图:

优点
- 前后端职责很清晰:前端工作在浏览器端,后端工作在服务器端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful 等接口。
- 前端开发的复杂度可控:前端代码很重,但合理分层,让前端代码能各司其职。这一块蛮有意思的,简单如模板特性的选择,就有很多讲究。并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有这一切设计都有很大学位,得花一本书的厚度去说明。
- 部署相对独立:可以快速改进产品的体验。
缺点
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可以复用,那么后端的数据校验可以相对简单化。
- 全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。
- 性能并非最佳,特别是移动互联网环境下。
- SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌握。
4 NodeJS 代理的全栈时代
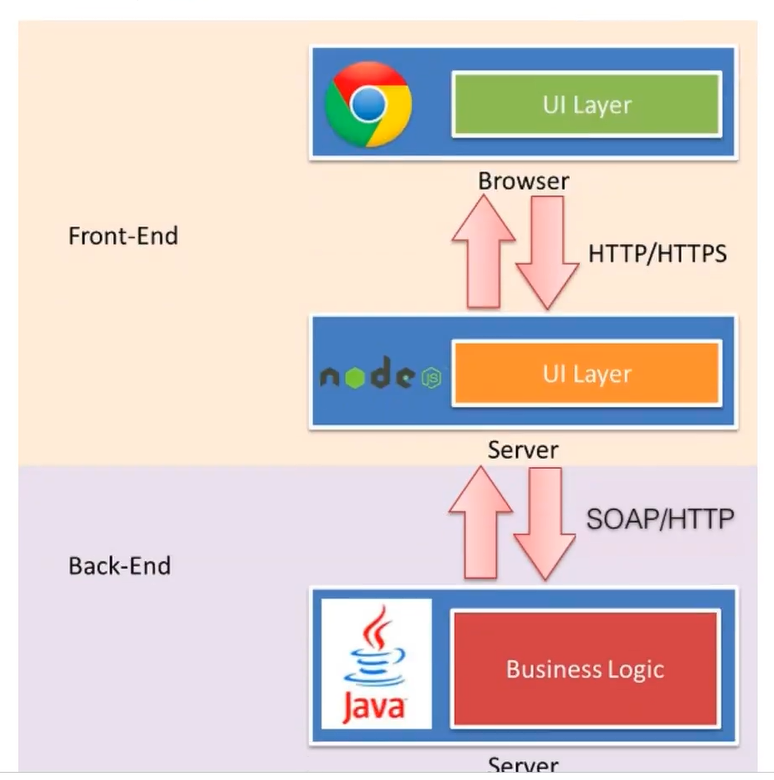
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴起, JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的职责很清晰。对前端来说,两个UI层各司其职:
- Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互 功能,HTML 的生成也可以放在这层,具体看应用场景。
- Back-end UI layer 处理路由、模板、数据获取、Cookie 等。通过路由,前端终于可以自主把控URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。
通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
与JSP模式相比,全栈模式看起来是一种回归,也的确是-种向原始开发模式的回归,不过是一种螺旋上升式的回归。
基于NodeJS的全栈模式,依旧面临很多挑战:
- 需要前端对服务端编程有更进一 步的认识。比如 TCP/IP 等网络知识的掌握。
- NodeJS 层与 Java 层的高效通信。NodeJS 模式下,都在服务器端,RESTful HTTP 通信未必高效,通过 SOAP 等方式通信更高效。-切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过渡。这可能是最大最大的阻力。
注:为什么说:” 前端想学后台很难,而我们后端程序员学任何东西都很简单“;就是因为后端程序员具备相对完善的知识体系。
5 总结
综上所述,模式也好,技术也罢,没有好坏优劣之分,只有适合不适合;前后分离的开发思想主要是基于 SoC(关注度分离原则),上面种种模式,都是让前后端的职责更清晰,分工更合理高效。
四、MVVM模式
1 回顾MVC
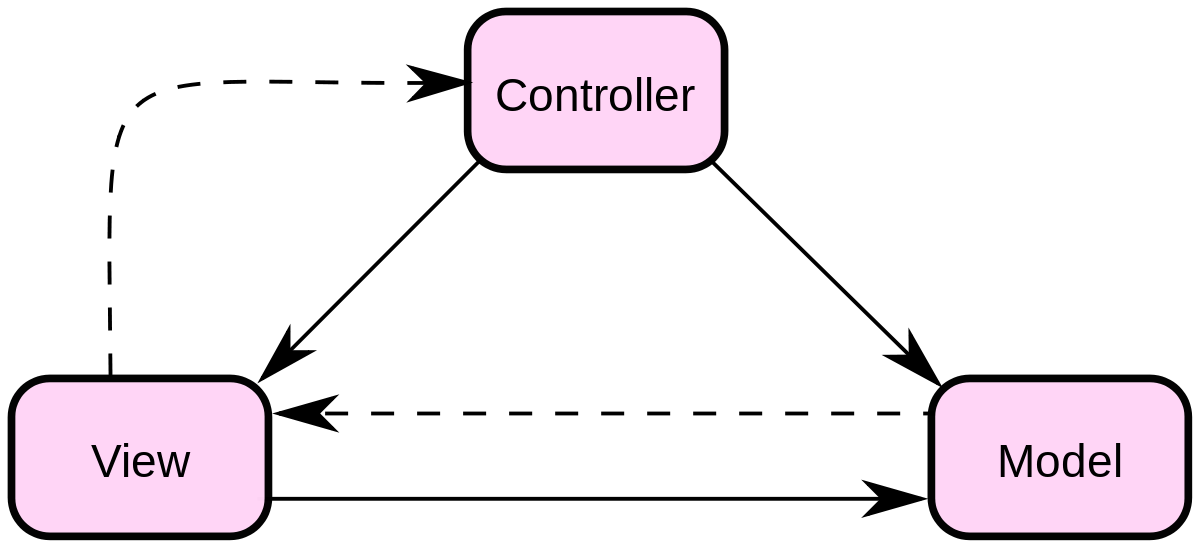
MVC 模式代表 Model-View-Controller(模型-视图-控制器)模式。
这种模式用于应用程序的分层开发。
- Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。
- View(视图) - 视图代表模型包含的数据的可视化。
- Controller(控制器) - 控制器作用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开。

2 什么是MVVM?
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。
MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与
View层进行双向数据绑定 - 向下与
Model层通过接口请求进行数据交互

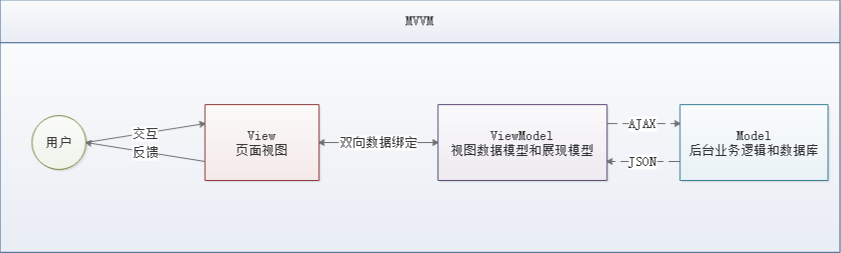
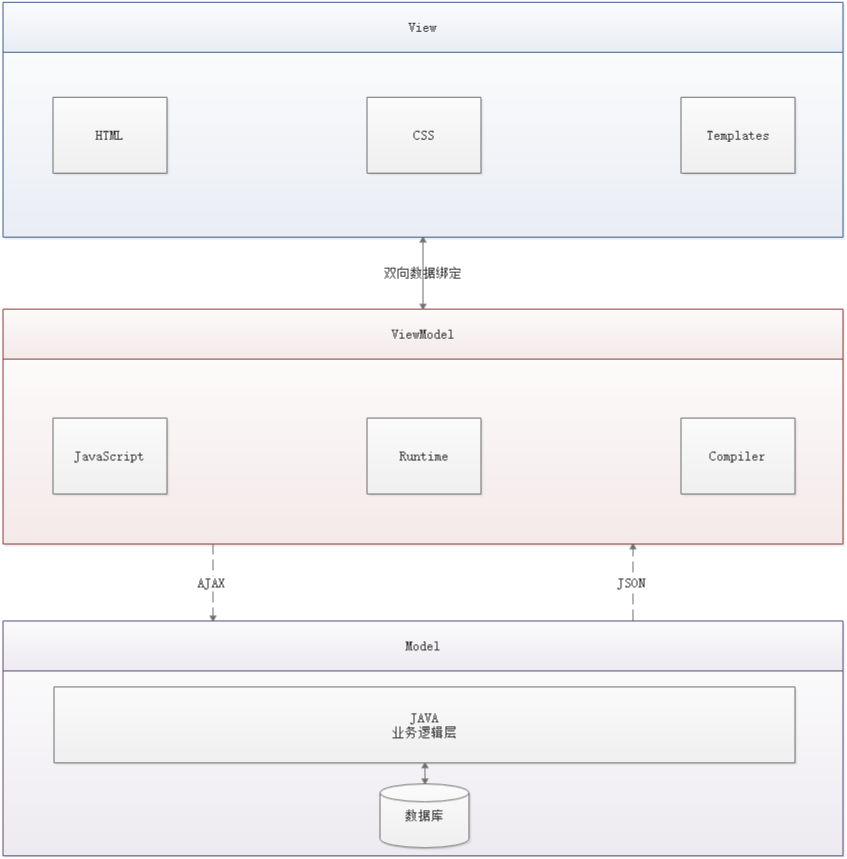
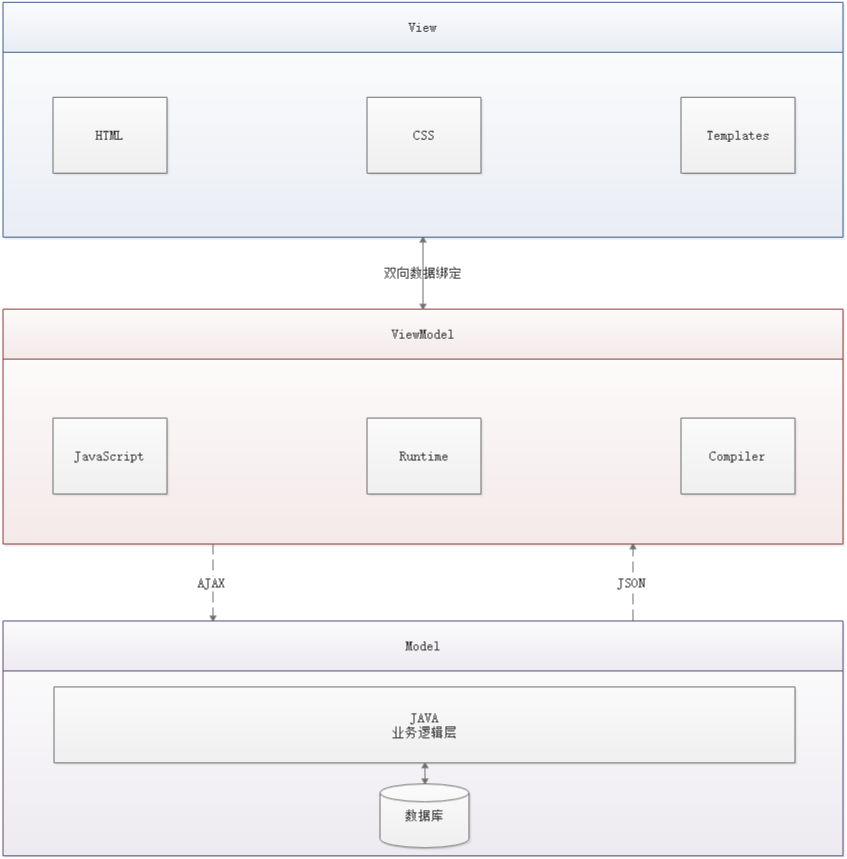
3 MVVM组成部分

View
View 是视图层,也就是用户界面。
前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
Model
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。
这里的难点主要在于需要和前端约定统一的 接口规则。
ViewModel
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层`。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图。
MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现
事件驱动编程。
View 层展现的不是
Model层的数据,而是ViewModel的数据,由ViewModel负责与Model层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
4 为什么要使用MVVM
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
- 低耦合: 视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可复用: 你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发: 开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试: 界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
5 MVVM框架
当下流行的 MVVM 框架有:
Vue.jsAngularJS- ……
五、Vue 是 MVVM 模式的实现者

Model: 模型层,在这里表示JavaScript对象View: 视图层,在这里表示DOM (HTML操作的元素)ViewModel: 连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者ViewModel能够观察到数据的变化,并对视图对应的内容进行更新ViewModel能够监听到视图的变化,并能够通知数据发生改变
Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定。
六、为什么要使用 Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有 20多kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了 Angular(模块化)和 React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
- …
七、第一个Vue程序
1 说明
- IDEA 可以安装 Vue 的插件!
注意:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
2 下载
开发版本
- 包含完整的警告和调试模式:https://vuejs.org/js/vue.js
- 删除了警告,30.96KB min + gzip:https://vuejs.org/js/vue.min.js
CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <!--0-->
3 实例 demo
- Vue.js 就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定。
1、新建一个HTML文件
2、导入Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>3、创建一个Yue对象实例
<script>
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
message: "Hello, Vue!"
},
});
</script>
el:"#app":绑定元素的 IDdata:{message: "Hello,Vue!"}:数据对象中有一个名为 message 的属性,并设置了初始值”Hello,Vue!”
4、将实例绑定到页面元素
<div id="app"> {{message}} </div>只需要在绑定的元素中使用 双{} 将 Vue 创建的名为 message属性包裹起来,即可实现数据绑定功能,也就实现了 ViewModel 层所需的效果,是不是和 EL 表达式非常像?
5、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app"> {{message}} </div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
message: "Hello, Vue!"
},
});
</script>
</body>
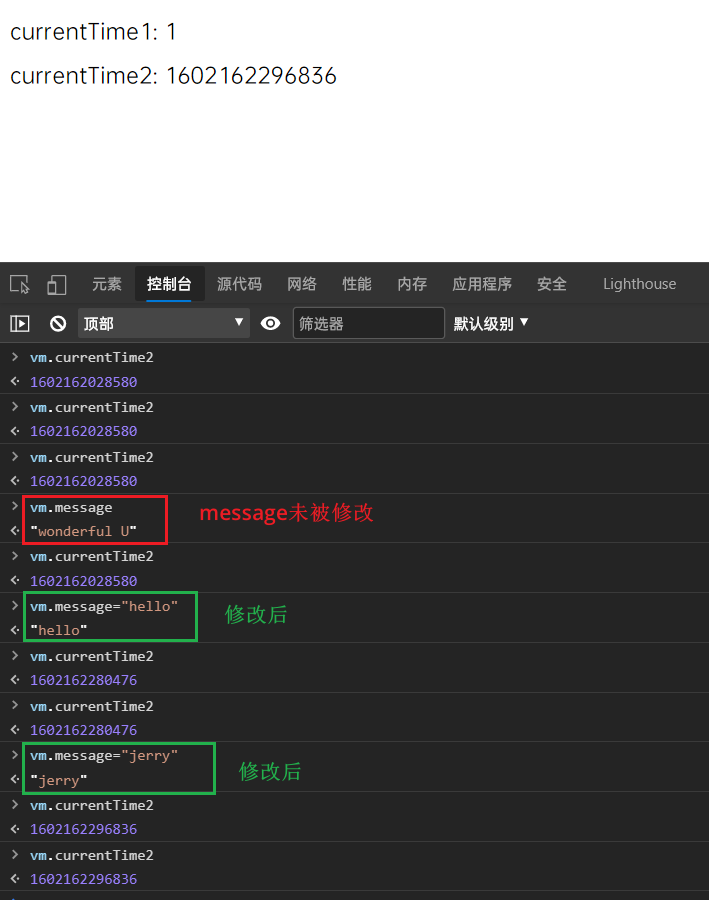
</html>6、viewModel双向绑定
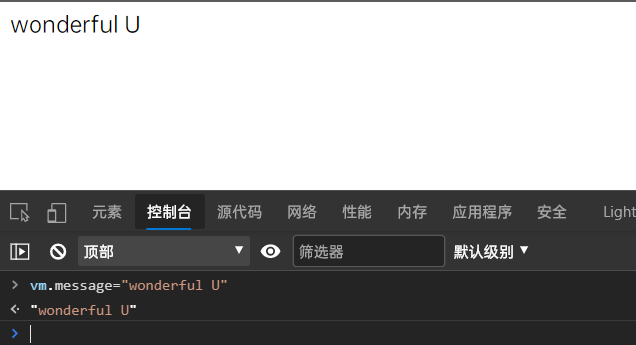
为了能够更直观的体验 Vue 带来的双向绑定,可以直接在浏览器控制台演示一下:

此时就可以在控制台直接输入
vm.message来修改值,中间是可以省略data的,在这个操作中,并没有主动操作DOM,就让页面的内容发生了变化,这就是借助了 Vue 的 数据绑定 功能实现的。
MVVM模式中要求ViewModel层就是使用观察者模式来实现数据的监听与绑定,以做到数据与视图的快速响应。
八、基础语法 & 用法
现在数据和DOM已经被建立了关联,所有的东西都是响应式的。
我们在控制台操作对象的属性,界面可以实时更新。
1. v-bind 绑定数据和元素属性
我们可以使用v-bind来 绑定数据和元素属性!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
message: "Hello, Vue!"
},
});
</script>
</body>
</html>控制台:
vm.message="wonderful U"2. v-if & v-else 条件渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>9
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- <h1 v-if="ok">Yes</h1>
<h1 v-else=>No</h1> -->
<h1 v-if="type=='A'">A</h1>
<h1 v-else-if="type=='B'">B</h1>
<h1 v-else-if="type=='D'">D</h1>
<h1 v-else>C</h1>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
// ok: true,
type: 'A',
},
});
</script>
</body>
</html>控制台:
vm.type=1
vm.type='D'
vm.type='E'
vm.type='A'3. v-for 列表渲染
<!--
* @Author: your name
* @Date: 2020-10-06 16:48:08
* @LastEditTime: 2020-10-06 22:52:08
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \Vue\chapter-1\demo1.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- v-for="数组元素 in 源数据数组" -->
<li v-for="(item, index) in items">
<!-- 通过遍历变量来访问 -->
{{item.message}} - {{index}}
</li>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
items: [
{message: 'Melody'},
{message: 'Jerry'},
]
},
});
</script>
</body>
</html>其中
items是源数据数组,而item则是被迭代的数组元素的别名。
4. v-on 绑定事件
- 可以用
v-on指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<button v-on:click="sayHi">点我</button>
<p>The button above has been clicked {{counter}} times.</p>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
counter: 0,
message: "你点我干啥呢?我叫你点,你就点啊?",
},
methods: { //方法必须定义在Vue的methods对象中, v-on绑定事件
sayHi: function (event) {
// 这个this指的是当前的Vue实例对象
this.counter += 1,
alert(this.message)
}
},
});
</script>
</body>
</html>事件有
Vue的事件、和前端页面本身的一些事件!这里的
click是vue的事件,可以绑定到Vue中的methods中的方法事件!
5. v-model Vue双向绑定
5.1 什么是双向绑定
Vue.js是一个MVVM框架,即数据双向绑定,即:
当数据发生变化的时候,视图也就发生变化,
当视图发生变化的时候,数据也会跟着同步变化。
这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。
单向数据绑定是使用状态管理工具的前提。
如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
5.2 为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。
- 即两者并不互斥,在全局性数据流使用单项,方便跟踪;
- 局部性数据流使用双向,简单易操作。
5.3 在表单中使用双向数据绑定
- 你可以用
v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。
它会根据控件类型自动选取正确的方法来更新元素。
尽管有些神奇,但v-model本质上不过是语法糖。
它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:
v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明。
5.4 文本域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
输入的文本:<textarea v-model="message"></textarea> <hr>
双向数据绑定: {{message}}
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
message: "初始文本",
},
});
</script>
</body>
</html>5.5 单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
性别:
<input type="radio" name="sex" value=" 男" v-model="MelodyJerry"> 男
<input type="radio" name="sex" value=" 女" v-model="MelodyJerry"> 女
<hr>
<p>
MelodyJerry.sex:{{MelodyJerry}}
</p>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
MelodyJerry: '',
},
});
</script>
</body>
</html>5.6 下拉框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
下拉框:
<select v-model="selected">
<option value="" disabled>--请选择--</option>
<option>A</option>
<option>B</option>
<option>C</option>
<option>D</option>
</select>
<hr>
选中的值: {{selected}}
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
selected: '',
},
});
</script>
</body>
</html>注意:如果
v-model表达式的初始值未能匹配任何选项, 元素将被渲染为“未选中”状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项:value="" disabled。
5.7 复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
单复选框:
<input type="checkbox" id="checkbox" v-model="checked">
<hr>
选中的值: {{checked}}
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//viewModel 实现与Model双向绑定,动态更新视图数据
var vm = new Vue({
el: "#app",
// Model: 数据
data: {
checked : false,
},
});
</script>
</body>
</html>九、Vue组件
1. 什么是组件
- 组件是可复用的
Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment等框架有着异曲同工之妙。
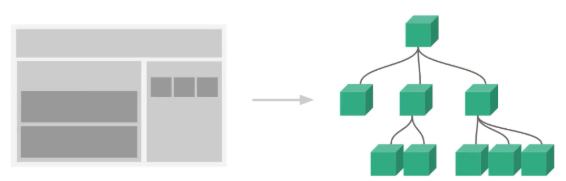
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。
这里有两种组件的注册类型:
- 全局注册
- 局部注册
至此,我们的组件都只是通过
Vue.component全局注册的:Vue.component('my-component-name', { // ... options ... })全局注册的组件可以用在其被注册之后的任何 (通过
new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。到目前为止,关于组件注册你需要了解的就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把组件注册读完。
2. 第一个vue组件
- 先注册组件,定义一个Vue组件component
Vue.component():注册组件my-component-name:自定义组件的名字template:组件的模板
- 再实例化 Vue
组件名必须全小写,一旦有大写,就会注册错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- <li> Hello, MelodyJerry! </li> -->
<melodyjerry> Hello, MelodyJerry! </melodyjerry>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//先注册组件,定义一个Vue组件component
Vue.component("melodyjerry",{ //组件名必须全小写,一旦有大写,就会注册错误
});
//再实例化Vue
var vm = new Vue({
el: "#app",
});
</script>
</body>
</html>3. prop 传递参数
注意:默认规则下
props属性里的值不能为大写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- <li> Hello, MelodyJerry! </li> -->
<melodyjerry v-for="item in items" v-bind:prop="item"> Hello, MelodyJerry! </melodyjerry>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
//先注册组件,定义一个Vue组件component
Vue.component("melodyjerry",{ //组件名必须全小写,一旦有大写,就会注册错误
//prop:传递参数
props: ['prop'], //通过循环的遍历prop,v-bind:prop绑定属性,此属性‘prop’作为媒介,传递给模板
//组件的模板
});
//再实例化Vue
var vm = new Vue({
el: "#app",
data: {
items: ["Java", "Python", "Vue"]
},
});
</script>
</body>
</html>十、Axios异步通信
1. 什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF(跨站请求伪造)
2. 为什么要使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SoC (关注度分离原则),所以Vue.js并不包含Ajax的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁 !
3. 导入Axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>4. 实例 demo
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下。
{
"name": "MelodyJerry",
"url": "https://melodyhub.ltd/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "广州",
"city": "广东",
"country": "中国"
},
"links": [
{
"name": "博客园",
"url": "https://www.cnblogs.com/melodyjerry/"
},
{
"name": "GitHub",
"url": "melodyhub.ltd"
},
{
"name": "Gitee",
"url": "https://melodyjerry.gitee.io/"
}
]
}新建一个demo.html,来试试Axios的异步通信:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
<!--v-clock 解决闪烁问题-->
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<!-- view层 模板 -->
<div id="vue" v-clock>
<div>名称:{{info.name}} </div>
<div>地址:{{info.address.country}}-{{info.address.city}}-{{info.address.street}} </div>
<div>博客:<a v-bind:href="info.url" target="_blank">{{info.url}}</a></div>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<!--导入axios-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#vue",
data: {
items: ['Java','Python','Php']
},
//data : vm的属性
//data() : vm方法
data(){
return{
//请求的返回参数,必须和json字符串一样
info:{
name: null,
url: null,
address: {
street: null,
city: null,
country: null
}
}
}
},
//钩子函数,链式编程,ES6新特性
mounted(){
axios.get("../data.json").then(response => (this.info = response.data))
axios.get("../data.json").then(response => (console.log(response.data)))
}
})
</script>
</body>
</html>
data: vm的属性
data(): vm方法
return{}: 请求的返回参数,必须和json字符串一样
mounted(){}: 钩子函数,链式编程,ES6新特性
说明:
- 在这里使用了
v-bind将a:href的属性值与 Vue 实例中的数据进行绑定- 使用 Axios 框架的 get 方法请求
AJAX并自动将数据封装进了 Vue 实例的数据对象中- 我们在data中的数据结构必须要和
Ajax响应回来的数据格式匹配!- 关于代码中的
v-clock 解决闪烁问题,可参考 Vue指令:v-clock解决页面闪烁问题
十一、计算属性
1. 什么是计算属性
- 计算属性的重点突出在
属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数; - 简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
2. 实例 demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- view层 模板 -->
<div id="app">
<!-- 调用methods里的方法,得用() -->
<p>currentTime1: {{currentTime1()}}</p>
<!-- 调用计算属性computed的方法,不能用() -->
<p>currentTime2: {{currentTime2}}</p>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hello,melodyjerry."
},
methods: {
currentTime1: function() {
var Xmas95 = new Date("December 25, 1995 23:15:30");
return Xmas95.getDay(); //1;返回数值代表星期几:0代表星期日,1代表星期一,2代表星期二
},
},
//计算属性
computed: { //methods、computed中的方法名不能重名;重名后,只会调用methods中的方法
currentTime2: function() {
//currentTime1: function() {
return Date.now(); //返回一个时间戳
},
},
})
</script>
</body>
</html>说明:以下为自己学习时发现的踩坑记录,不一定正确!!!
- 调用
methods里的方法,得用()
methods是方法- 调用
computed的方法,不能用()
computed是计算属性,是属性methods、computed中的方法名不能重名;重名后,只会调用methods中的方法
3. 进阶
currentTime2里加个this.message;试试:
//计算属性
computed: { //methods、computed中的方法名不能重名;重名后,只会调用methods中的方法
currentTime2: function() {
//currentTime1: function() {
this.message;
return Date.now(); //返回一个时间戳
},
},到控制台里分别试试:

4. 结论
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?
- 此时就可以考虑
将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
十二、插槽slot:内容分发
1. 什么是插槽
Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口。
它允许你像这样合成组件:
<navigation-link url="/profile">
Your Profile
</navigation-link>然后你在 <navigation-link> 的模板中可能会写为:
<a
v-bind:href="url"
class="nav-link"
>
<slot></slot>
</a>当组件渲染的时候,<slot></slot> 将会被替换为“Your Profile”。插槽内可以包含任何模板代码,包括 HTML:
<navigation-link url="/profile">
<!-- 添加一个 Font Awesome 图标 -->
<span class="fa fa-user"></span>
Your Profile
</navigation-link>甚至其它的组件:
<navigation-link url="/profile">
<!-- 添加一个图标的组件 -->
<font-awesome-icon name="user"></font-awesome-icon>
Your Profile
</navigation-link>如果 <navigation-link> 的 template 中没有包含一个 <slot> 元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃。
2. 内容分发
在 Vue.js 中我们使用 <slot> 元素作为承载分发内容的出口,作者称其为 插槽,可以应用在组合组件的场景中。
3. 实例 demo
- 需求
比如准备制作一个待办事项组件(todo),该组件由待办标题(todo-title)和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
- 第一步: 定义一个待办事项的组件
<!-- 组件:todo -->
<div id="app"">
<todo></todo>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component('todo', {
});
</script>- 第二步: 我们需要让,待办事项的标题和值实现动态绑定,怎么做呢? 我们可以留出一个插槽!
- 将上面的代码留出一个插槽,即
<slot>:
Vue.component('todo', {
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});- 定义一个名为
todo-title的待办标题组件 和todo-items的待办内容组件:
Vue.component('todo-title', {
props: ['title'],
template: '<div>{{title}}</div>'
});
Vue.component('todo-items', {
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
props: ['index', 'item'],
template: '<li>{{index + 1}}. {{item}}</li>',
});- 实例化 Vue 并初始化数据:
var vm = new Vue({
el: '#app',
data: {
todoTitle: 'Jerry学JavaWeb',
todoItems: ['Linux', 'Spring Boot', 'Vue'],
}
});- 将这些值,通过插槽插入:
<!-- 组件:todo -->
<div id="app"">
<todo>
<todo-title slot="todo-title"
v-bind:title="todoTitle">
</todo-title>
<todo-items slot="todo-items"
v-for="(item, index) in todoItems"
v-bind:item="item"
v-bind:index="index":key="index"></todo-items>
</todo-items>
</todo>
</div>说明:
我们的
todo-title和todo-items组件分别被分发到了todo组件的todo-title和todo-items插槽中。
十三、自定义事件
文档:https://cn.vuejs.org/v2/guide/components-custom-events.html
1. 什么是自定义事件
通过上面”插槽slot:内容分发”的代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?
此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题:
- 使用
this.$emit ('自定义事件名',参数) 
this.$emit('myEvent')则监听这个名字的 kebab-case 版本是不会有任何效果的:
<!-- 没有效果 --> <my-component v-on:my-event="doSomething"></my-component>不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或 property 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且
v-on事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),所以v-on:myEvent将会变成v-on:myevent——导致myEvent不可能被监听到。因此,我们推荐你始终使用 kebab-case 的事件名。
2. 自定义组件的v-model
2.2.0+ 新增
一个组件上的
v-model默认会利用名为value的 prop 和名为input的事件,但是像单选框、复选框等类型的输入控件可能会将valueattribute 用于不同的目的。model选项可以用来避免这样的冲突:Vue.component('base-checkbox', { model: { prop: 'checked', event: 'change' }, props: { checked: Boolean }, template: ` <input type="checkbox" v-bind:checked="checked" v-on:change="$emit('change', $event.target.checked)" > ` })现在在这个组件上使用
v-model的时候:<base-checkbox v-model="lovingVue"></base-checkbox>这里的
lovingVue的值将会传入这个名为checked的 prop。同时当<base-checkbox>触发一个change事件并附带一个新的值的时候,这个lovingVue的 property 将会被更新。注意你仍然需要在组件的
props选项里声明checked这个 prop。
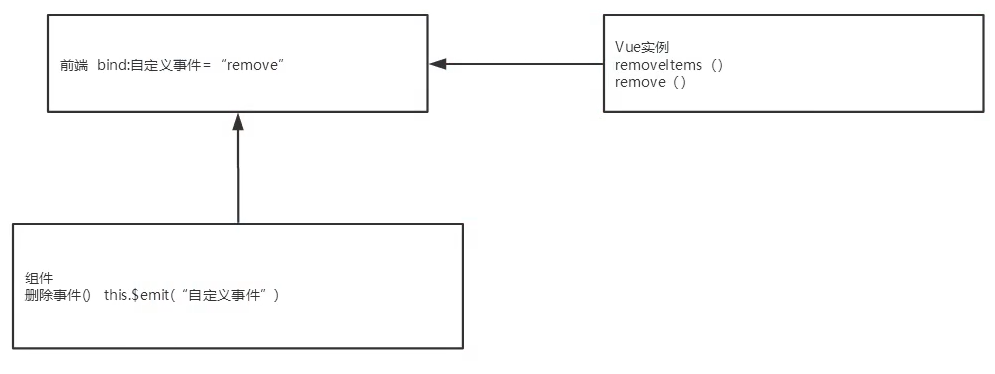
3. 实例 demo
- 在vue的实例中,增加了
methods对象并定义了一个名为removeTodoItems的方法:
var vm = new Vue({
el: '#app',
data: {
todoTitle: 'Jerry学JavaWeb',
todoItems: ['Linux', 'Spring Boot', 'Vue'],
},
methods: {
//该方法可以被模板中自定义事件触发
removeTodoItems: function(index) {
console.log("删除 " + this.todoItems[index] + " 成功");
// splice():方法 向/从 数组中 添加/删除 项目,然后返回被删除的项目,其中 index 为 添加/删除 项目的位置,1 表示删除的数量
this.todoItems.splice(index, 1);
}
},
});- 修改
todo-items待办内容组件的代码,增加一个删除按钮,并且绑定事件:
Vue.component('todo-items', {
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
props: ['index', 'item'],
// “:” 是指令 “v-bind”的缩写,“@”是指令“v-on”的缩写;“.”是修饰符
//只能绑定当前组件的方法
template: '<li><button @click="remove_component">删除</button> {{index + 1}}. {{item}} </li>',
methods: {
remove_component: function(index) {
//这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派
this.$emit('remove', index);
}
}
});- 修改
todo-items待办内容组件的 HTML 代码,增加一个自定义事件,比如叫remove,可以和组件的方法绑定,然后绑定到vue的方法中:
<!--增加了 v-on:remove="removeTodoItems(index)" 自定义事件,该事件会调用 Vue 实例中定义的名为 removeTodoItems 的方法-->
<todo-items slot="todo-items"
v-for="(item, index) in todoItems"
v-bind:item="item"
v-bind:index="index"
v-on:remove="removeTodoItems(index)"></todo-items>
</todo-items>- 完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Vue</title>
</head>
<body>
<!-- 组件:todo -->
<div id="app"">
<todo>
<todo-title slot="todo-title"
v-bind:title="todoTitle">
</todo-title>
<!--增加了 v-on:remove="removeTodoItems(index)" 自定义事件,该事件会调用 Vue 实例中定义的名为 removeTodoItems 的方法-->
<todo-items slot="todo-items"
v-for="(item, index) in todoItems"
v-bind:item="item"
v-bind:index="index"
v-on:remove="removeTodoItems(index)"></todo-items>
</todo-items>
</todo>
</div>
<!-- 1.导入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
Vue.component('todo', {
});
Vue.component('todo-title', {
props: ['title'], //props传递参数不能使用驼峰命名法则,不然数据没法渲染到页面上
});
Vue.component('todo-items', {
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
props: ['index', 'item'],
// “:” 是指令 “v-bind”的缩写,“@”是指令“v-on”的缩写;“.”是修饰符
//只能绑定当前组件的方法
methods: {
remove_component: function(index) {
//这里的 remove 是自定义事件的名称,需要在 HTML 中使用 v-on:remove 的方式指派
this.$emit('remove', index);
}
}
});
//再实例化
var vm = new Vue({
el: '#app',
data: {
todoTitle: 'Jerry学JavaWeb',
todoItems: ['Linux', 'Spring Boot', 'Vue'],
},
methods: {
//该方法可以被模板中自定义事件触发
removeTodoItems: function(index) {
console.log("删除 " + this.todoItems[index] + " 成功");
// splice():方法 向/从 数组中 添加/删除 项目,然后返回被删除的项目,其中 index 为 添加/删除 项目的位置,1 表示删除的数量
this.todoItems.splice(index, 1);
}
},
});
</script>
</body>
</html>十四、入门小结
Vue遵循
Soc关注度分离原则是
纯粹的视图层框架并
不包含AJAX之类的通信功能- 为了解决通信问题,需要
使用Axios框架做异步通信
- 为了解决通信问题,需要
Vue 的
核心库只关注视图层,方便与第三方库或既有项目整合HTML + CSS + JS : 视图:
给用户看,刷新后台给的数据
核心
- 数据驱动
- 组件化
- 虚拟DOM
优点
- 借鉴了
AngulaJS的模块化开发 - 借鉴了
React的虚拟DOM虚拟DOM:把DOM操作放到内存中执行
常用的属性
v-ifv-else-ifv-else
v-forv-on: 绑定事件 , 简写为@v-model: 数据双向绑定v-bind: 给组件绑定参数,简写为:
组件化
- 组合组件
slot:插槽 - 组件内部绑定事件需要使用到
this.$emit("事件名",参数); 计算属性的特色:缓存计算数据
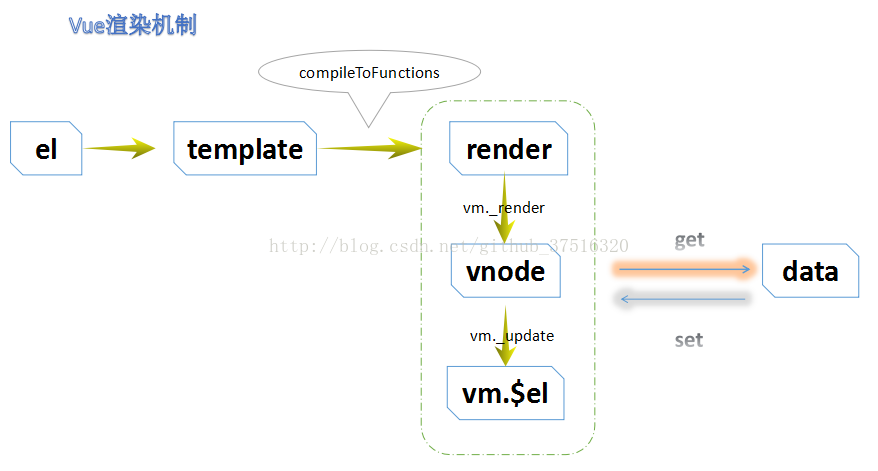
渲染机制
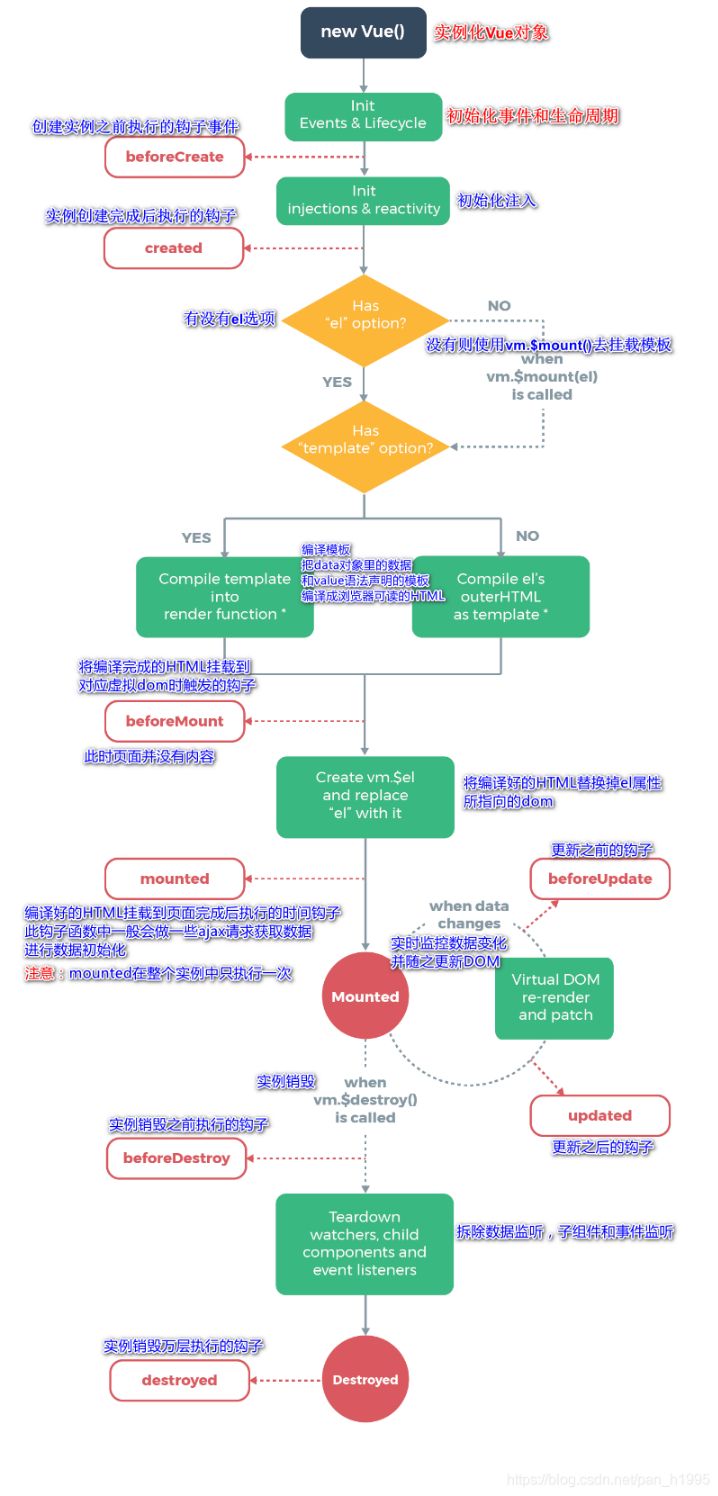
图源:https://blog.csdn.net/github_37516320/article/details/78321391

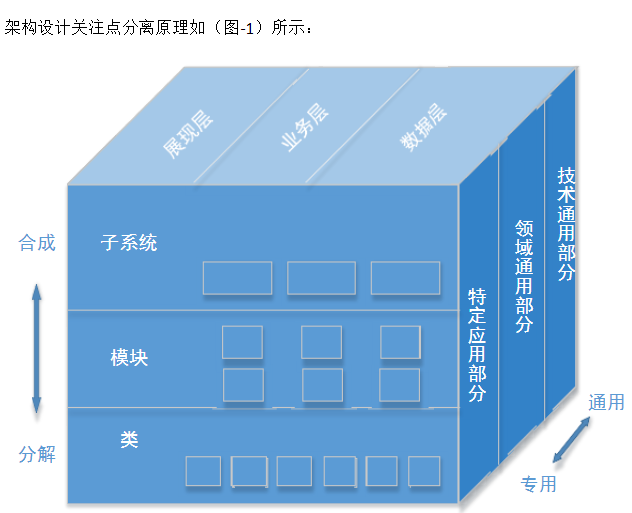
SoC 关注度分离原则
内容摘自:https://www.cnblogs.com/wenhongyu/archive/2017/12/06/7992028.html
概念
关注点分离(Separation of concerns,SOC)是对只与“特定概念、目标”(关注点)相关联的软件组成部分进行“标识、封装和操纵”的能力,即标识、封装和操纵关注点的能力。
是处理复杂性的一个原则。由于关注点混杂在一起会导致复杂性大大增加,所以能够把不同的关注点分离开来,分别处理就是处理复杂性的一个原则,一种方法。
关注点分离是面向方面的程序设计的核心概念。分离关注点使得解决特定领域问题的代码从业务逻辑中独立出来。
业务逻辑的代码中不再含有针对特定领域问题代码的调用(将针对特定领域问题代码抽象化成较少的程式码,例如将代码封装成function或是class),业务逻辑同特定领域问题的关系通过侧面来封装、维护,这样原本分散在整个应用程序中的变动就可以很好的管理起来。
具体说明(概念比较难理解)
- 好的架构设计必须把变化点错落有致地封装到软件系统的不同部分。要做到这一点,必须进行关注点分离。
- 好的架构必须使每个关注点相互分离,也就是说系统中的一个部分发生了变化,不会影响其他部分。
- 即使需要改变,也能够清晰地识别出那些部分需要改变。
- 如果需要扩展架构,影响将会最小化,已经可以工作的每个部分都将继续工作。
上述论述中的四句话总结
- “系统中的一个部分发生了变化,不会影响其他部分。”
- “即使需要改变,也能够清晰地识别出那些部分需要改变。”
- “如果需要扩展架构,将影响最小化,已经可以工作的每个部分都将继续工作。”

结论
- 关注点分离原则不仅体现在问题求解、算法设计、软件设计等设计方法中,同时也体现在软件开发过程、软件项目管理以及软件开发方法学等诸多方。
- 在某种意义上,正是对软件开发不同关注点的分离视角和关注重点的差别,导致了软件开发技术和开发方法的演变和发展。
其他说明
大神们说,Vue的实际开发都是:
- 基于
NodeJS - 实际采用
vue-cli脚手架 - 网络通信 :
axios - 页面跳转、路由用
vue-router - 状态管理用
vuex - UI 界面
Element UI(饿了么出品)ICE(阿里巴巴出品)
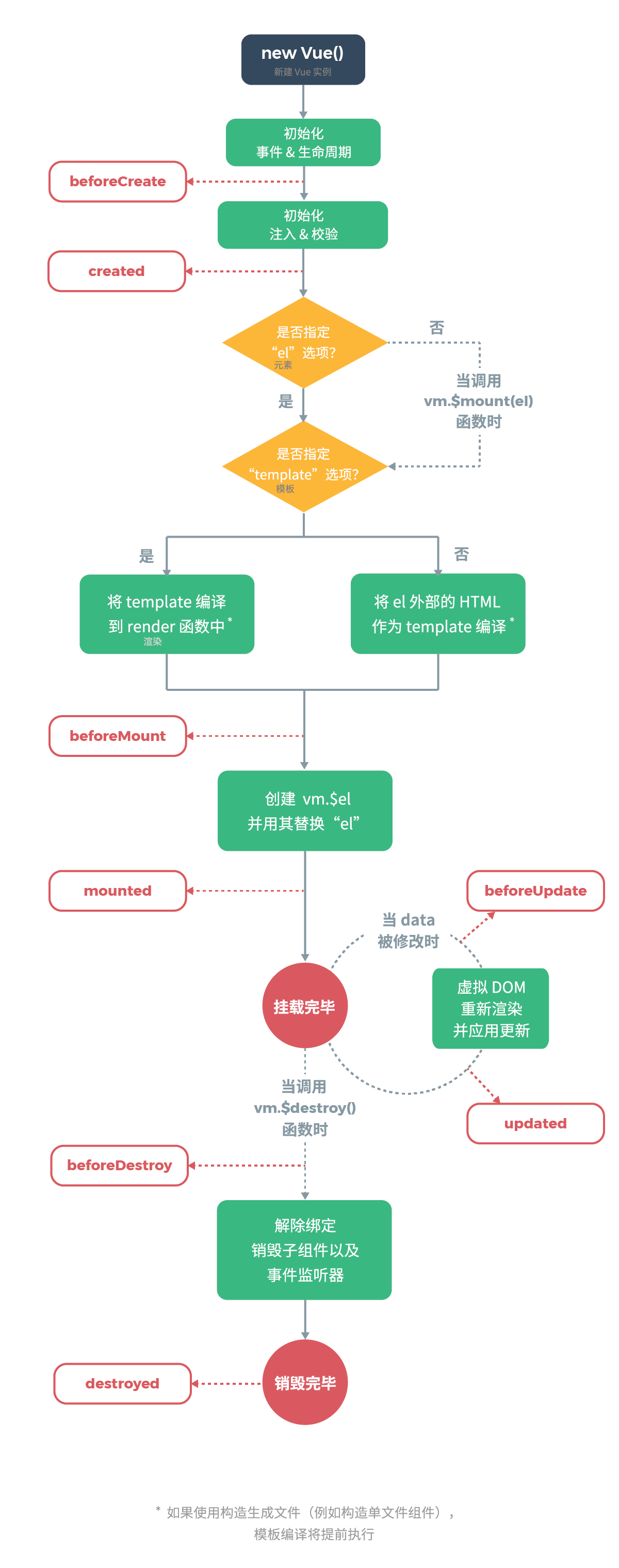
十五、Vue生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 DOM、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
在 Vue 的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册 JS 方法,可以让我们用自己注册的 JS 方法控制整个大局,在这些事件响应方法中的 this 直接指向的是 Vue 的实例。
十六、Vue CLI 脚手架
🛠️ Vue.js 开发的标准工具
1. 什么是vue-cli
- 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速。
2. 主要功能特点
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 功能丰富
- 易于扩展
- 无需 Eject
3. 环境安装
Node.js:http://nodejs.cn/download/
新版本都自带
npmnpm:一个软件包管理工具,类似于Linux的
aptnpm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
- 检查Node.js安装是否成功:
- cmd 下输入
node -v,打印出版本号即可! - cmd 下输入
npm-v,打印出版本号即可!
- cmd 下输入
- 安装 Node.js 淘宝镜像加速器(cnpm):
- 提高下载速度
# -g 就是全局安装
npm install cnpm -g
# 若安装失败,则将源npm源换成淘宝镜像
# 因为npm安装插件是从国外服务器下载,受网络影响大
npm config set registry https://registry.npm.taobao.org
# 然后再执行
npm install cnpm -g一般的安装的位置:C:\Users\Administrator\AppData\Roaming\npm
4. 安装vue-cli
- 三选一:
# 安装了cnpm
cnpm install vue-cli -g
# 没安装cnpm
npm install -g @vue/cli
# 或者
yarn global add @vue/cli- 查看是否安装成功
# 查看是否安装成功 vue list
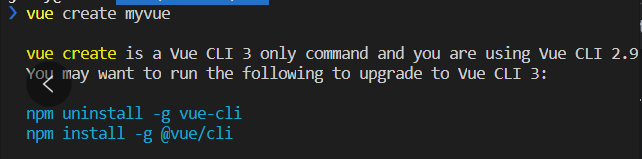
安装版本的问题

按照提示的信息:
# 先卸载当前版本
npm uninstall -g vue-cli
# 安装新的包
npm install -g @vue/cli# 检查版本
vue --version
❯ @vue/cli 4.5.7为什么呢?
因为根据官方文档,需要升级Vue CLI的版本到3以上。

5. 第一个vue-cli程序
- 使用两种不同方式去创建
vue-cli项目:
vue create namevue init webpack name:基于WebPage模板
ES5 (全浏览器支持)
ES6 (常用,当前主流版本: webpack打包成为ES5支持! )
不管是哪种创建方式,都先是安装环境依赖npm install,最后运行的命令都是:
npm run dev
npm run dev不行,就试试npm run serve或npm run start至于为什么,看这篇文章:npm run dev 报错:missing script:dev
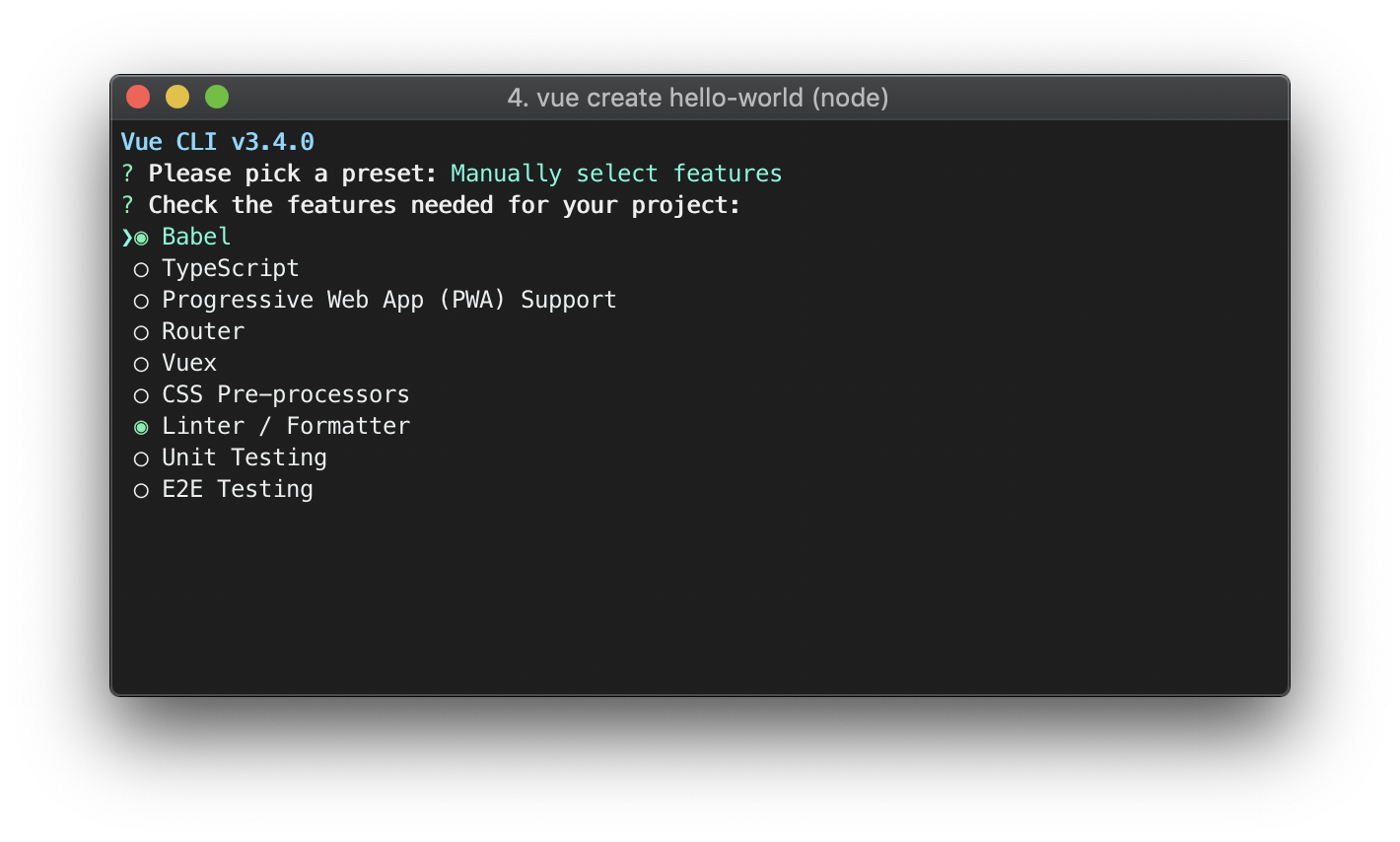
5.1 vue create
- 终端使用命令,直接创建第一个vue-cli项目:
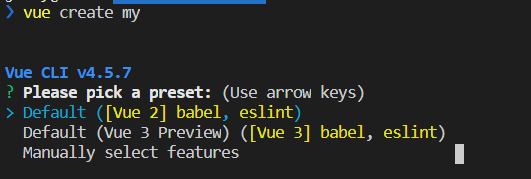
vue create myvue- 然后,会被提示选取一个 preset:

你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。甚至是最新的Vue 3.0 beta。
这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。
- 选择Vue 2的默认配置选项:

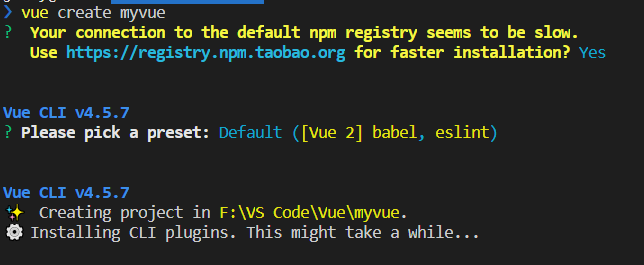
- 初始化并执行:
cd myvue
npm install
npm run dev #不行就npm run serve
5.2 vue init webpack
- 终端使用命令,直接创建第一个vue-cli(基于
WebPage模板)项目:
vue init webpack mywebpack| 提示 | 说明 |
|---|---|
| Project name | 项目名称,默认 回车 即可 |
| Project description | 项目描述,默认 回车 即可 |
| Author | 项目作者,默认 回车 即可 |
| Runtime + Compiler | 运行时编译 |
| Install vue-router | 是否安装 vue-router?选择 n 不安装(后期需要再手动添加) |
| Use ESLint to lint your code | 是否使用 ESLint 做代码检查?选择 n 不安装(后期需要再手动添加) |
| Set up unit tests | 单元测试相关,选择 n 不安装(后期需要再手动添加) |
| Setup e2e tests with Nightwatch | 单元测试相关,选择 n 不安装(后期需要再手动添加) |
| Should we run npm install for you after the project has been created | 创建完成后直接初始化?选择 n,我们手动执行 |
一路选择 n ,主要是自己手动实践去完成这些模块。
- 初始化并执行:
cd mywebpack
npm install (or if using yarn: yarn)
npm run dev
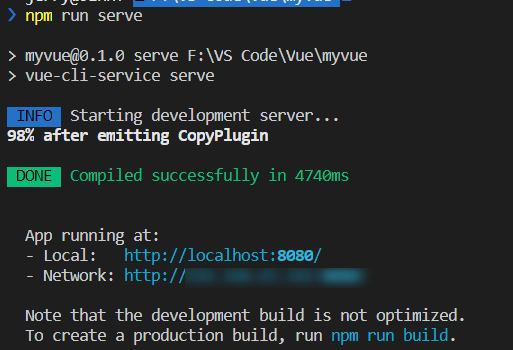
5.3 执行运行
- 不管是哪种创建方式,都先是安装环境依赖
npm install; - 最后运行的命令都是:
npm run dev
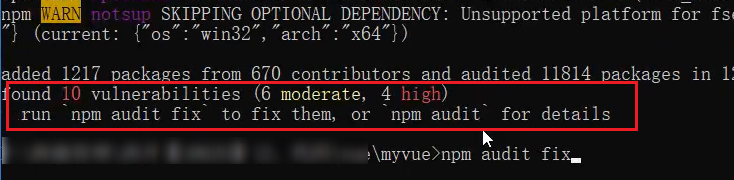
npm run dev不行,就试试npm run serve或npm run start至于为什么,看这篇文章:npm run dev 报错:missing script:dev
Vue CLI在安装模块依赖的时候,会有些警告或报错,都会有提示为什么,然后使用什么命令去修复。

6. Vue-cli目录结构
后面的文章主要是介绍了
src文件夹的内容,其他目录结构,搭配视频食用:https://www.bilibili.com/video/BV18E411a7mC?p=13
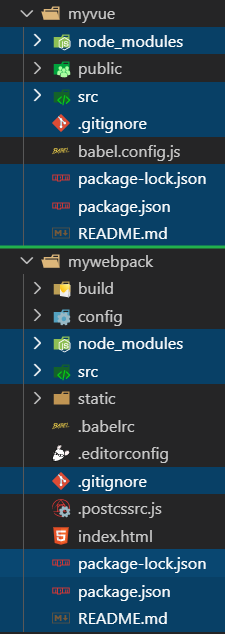
先看看两种方式创建的项目目录结构:

6.1 结构说明
build和config:WebPack 配置文件node_modules:用于存放 npm install 安装的依赖文件src: 项目源码目录static:静态资源文件.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5.editorconfig:编辑器配置eslintignore:需要忽略的语法检查配置文件.gitignore:git 忽略的配置文件.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法index.html:首页,仅作为模板页,实际开发时不使用package.json:项目的配置文件name:项目名称version:项目版本description:项目描述author:项目作者scripts:封装常用命令dependencies:生产环境依赖devDependencies:开发环境依赖
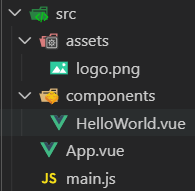
6.2 src源码目录
上述两种创建方式,初始化创建的src源码文件夹中文件全是一样的,都含有这三个关键的文件:main.js、App.vue、HelloWorld.vue。但是内容会有小些不同。
src目录是项目的源码目录,所有代码都会写在这里- 图片等资源文件都存放在
assets文件夹 - 所有自定义组件都存放在
component文件夹
- 图片等资源文件都存放在
VUE中assets与static的区别:

下面主要介绍的是WebPack项目的main.js、App.vue、HelloWorld.vue文件。
main.js
- 项目的入口文件,我们知道所有的程序都会有一个入口
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
/*
new Vue({
render: h => h(App),
}).$mount('#app')
*/import Vue from 'vue':ES6 写法,会被转换成require(“vue”);(require是NodeJS提供的模块加载器)import App from './App':意思同上,但是指定了查找路径,./为当前目录Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示new Vue({...}):实例化 Vueel: '#app':查找index.html中id为app的元素render: h => h(App):render是一个方法,自带一个形参createElement(就是h,一个形参,没有具体意义,可以随意改变书写),这个参数也是一个方法,是用来创建vue 节点的,也就是html模板的,然后渲染(render)到指定的节点上。.$mount('#app'):手动挂载,挂载到制定的页面节点(index.html中id为app的元素)。在项目中可用于延时挂载(例如在挂载之前要进行一些其他操作、判断等),之后要手动挂载上。new Vue时,el和$mount并没有本质上的不同。
可能有的其他参数信息:
template: '<App/>':模板,模板将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。
components: { App }:引入组件,使用的是import App from './App'定义的 App 组件
App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>template:模板,将会替换挂载的元素。挂载元素的内容都将被忽略,除非模板的内容有分发插槽。import HelloWorld from './components/HelloWorld.vue':引入 HelloWorld 组件,用于替换 template 中的 HelloWorld 标签export default {…}:导出 NodeJS 对象,作用是可以通过 import 关键字导入name: 'App':定义组件的名称components: { HelloWorld }:定义子组件
component/HelloWorld.vue
- 定义了
<HelloWorld>组件 - 所有自定义组件都存放在
component文件夹
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
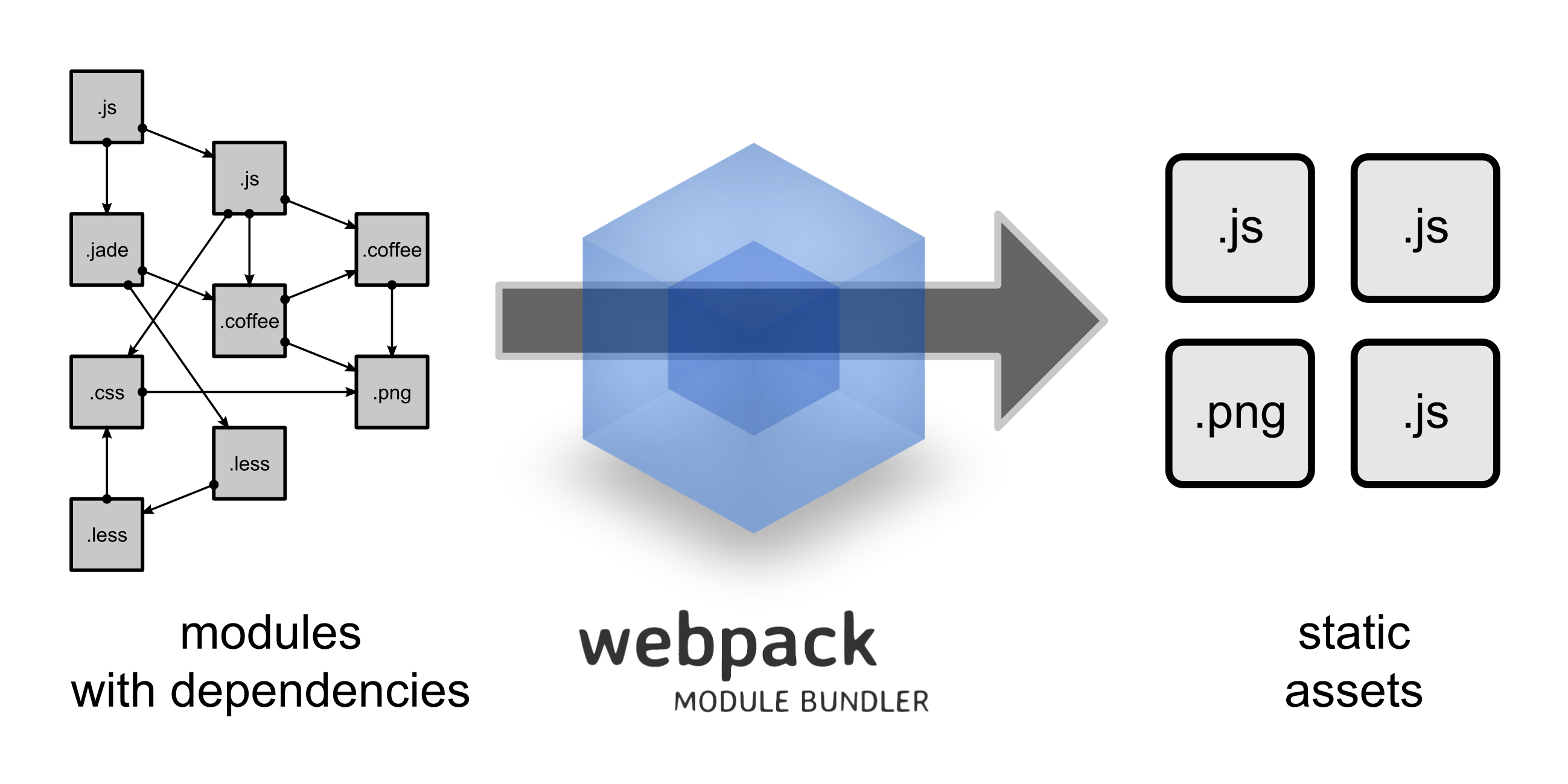
</style>十七、Webpack

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
1. 什么是Webpack
Webpack是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph)(类似于Maven),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过
loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用) ,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2. 模块化的演进
2.1 Script标签
<script src = "module1.js"></script>
<script src = "module2.js"></script>
<script src = "module3.js"></script> 这是最原始的JavaScript文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在window对象中,不同模块的调用都是一个作用域。
缺点:
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照
<script>的书写顺序进行加载 - 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
2.2 CommonsJS
服务器端的NodeJS遵循CommonsJS规范,该规范核心思想是允许模块通过require方法来同步加载所需依赖的其它模块,然后通过exports或module.exports来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function(){};
module.exports = someValue;优点:
- 服务器端模块便于重用
- NPM中已经有超过45万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
- 服务端的NodeJS
- •Browserify,浏览器端的CommonsJS实现,可以使用NPM的模块,但是编译打包后的文件体积较大
- modules-webmake,类似Browserify,但不如Browserify灵活
- wreq,Browserify的前身
2.3 AMD
Asynchronous Module Definition规范其实主要一个主要接口define(id?,dependencies?,factory);它要在声明模块的时候指定所有的依赖dependencies,并且还要当做形参传到factory中,对于依赖的模块提前执行。
define("module",["dep1","dep2"],functian(d1,d2){
return someExportedValue;
});
require(["module","../file.js"],function(module,file){});优点:
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点:
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
实现:
- RequireJS
- curl
2.4 CMD
Commons Module Definition规范和AMD很相似,尽保持简单,并与CommonsJS和NodeJS的Modules规范保持了很大的兼容性。
define(function(require,exports,module){
var $=require("jquery");
var Spinning = require("./spinning");
exports.doSomething = ...;
module.exports=...;
});优点:
- 依赖就近,延迟执行
- 可以很容易在NodeJS中运行缺点
- 依赖SPM打包,模块的加载逻辑偏重
实现:
- Sea.js
- coolie
2.5 ES6模块
EcmaScript 6标准增加了JavaScript语言层面的模块体系定义。ES 6模块的设计思想, 是尽量静态化, 使编译时就能确定模块的依赖关系, 以及输入和输出的变量。Commons JS和AMD模块,都只能在运行时确定这些东西。
import "jquery"
export function doStuff(){}
module "localModule"{}优点:
- 容易进行静态分析
- 面向未来的EcmaScript标准
缺点:
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的Node JS才支持
实现:
- Babel
大家期望的模块:
系统可以兼容多种模块风格, 尽量可以利用已有的代码, 不仅仅只是JavaScript模块化, 还有CSS、图片、字体等资源也需要模块化。
3. 安装Webpack
- 使用
npm安装Webpack:
npm install webpack -g
npm install webpack-cli -g- 测试安装结果:
webpack -v
webpack-cli -v
# webpack-cli 4.0.0
# webpack 4.44.24. 配置
创建 webpack.config.js配置文件
entry:入口文件, 指定Web Pack用哪个文件作为项目的入口output:输出, 指定WebPack把处理完成的文件放置到指定路径module:模块, 用于处理各种类型的文件plugins:插件, 如:热更新、代码重用等resolve:设置路径指向watch:监听, 用于设置文件改动后直接打包
module.exports = {
//入口文件,指定用哪个文件作为项目的入口
entry: "./modules/main.js",
//输出
output: {
path: "",
//把处理完成的文件放置到指定路径
filename: "./js/bundle.js"
},
//模块,用于处理各种类型的文件
module: {
loaders: [
/* {test:/\.js$/,;\loade:""} */
]
},
//插件,如:热更新、代码重用等
plugins: {},
//路径指向
resolve: {},
//监听,用于设置文件改动后直接打包
watch: true
}
/* ES6模块
export const entry = "./modules/main.js";
export const output = {
path: "",
filename: "./js/bundle.js"
};
export const module = {
loaders: [
{test:/\.js$/,;\loade:""}
]
};
export const plugins = {};
export const resolve = {};
export const watch = true;
*/5. 使用
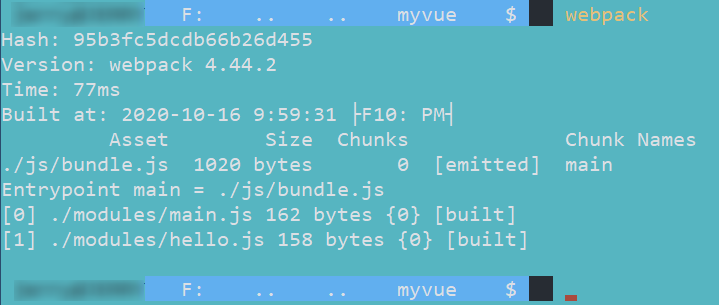
- 直接运行
webpack命令,进行打包

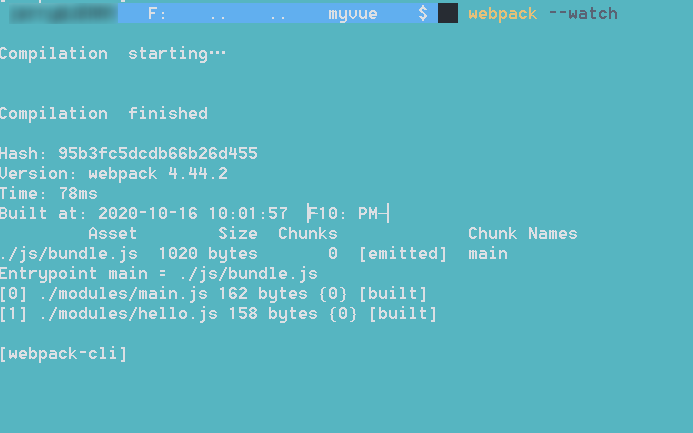
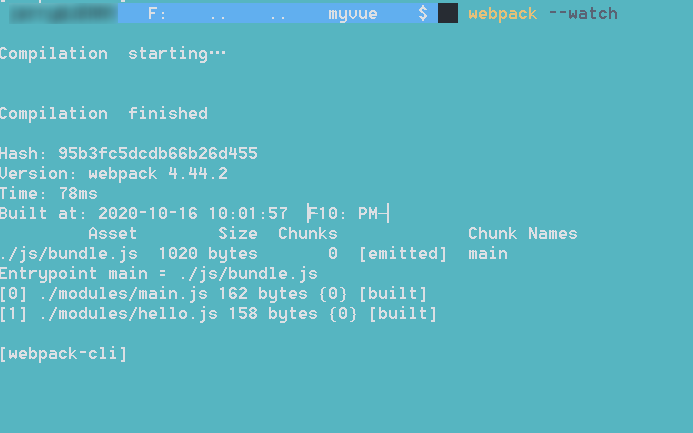
- 运行
webpack --watch命令,用于监听变化,实现热部署

6. 实例demo
创建空白项目文件夹
myvue创建一个名为
modules的目录,用于放置JS模块等资源文件在
modules下创建模块文件,如hello.js,用于编写JS模块相关代码:
//暴露一个方法
//ES5模块
exports.sayHi = function() {
// export function sayHi() { //ES6模块
document.write("<li>Hello Webpack</li>");
}- 在
modules下创建一个名为main.js的入口文件,用于打包时设置entry属性:
//require 导入一个模块,就可以调用这个模块中的方法了
//ES5模块
var hello = require("./hello");
// import "./hello"; //ES6模块
hello.sayHi();- 在项目根目录下创建
webpack.config.js配置文件:
module.exports = {
//入口文件,,指定用哪个文件作为项目的入口
entry: "./modules/main.js",
//输出
output: {
//把处理完成的文件放置到指定路径
filename: "./js/bundle.js"
},
//监听,用于设置文件改动后直接打包
// watch: true
}- 使用
webpack命令打包 - 在项目根目录下创建HTML页面,如
index.html,导入webpack打包后的JS文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Webpack Demo</title>
</head>
<body>
<!-- 前端的模块化开发 -->
<script src="./dist/js/bundle.js"></script>
</body>
</html>7. 热部署
- 运行
webpack --watch命令,用于监听变化,实现热部署- 参数
--watch用于监听变化
- 参数

十八、vue-router路由
1. 什么是vue-router
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
2. 安装
先查看
node_modules中是否存在vue-router。
vue-router是一个插件包,所以我们还是需要用npm或cnpm来进行安装的:
npm install vue-router --save-dev- 安装完之后去
node_modules路径看看是否有vue-router信息,有的话则表明安装成功。
如果在一个
模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter);
3. 实例demo
项目文件夹中主要存在三个文件:
./src/App.vue./src/main.js./index.html
这三个文件的关系是
index.html调用main.js调用App.vue。index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>myvue</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')App.vue
<template> <div id="app"> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>在
main.js中导入vue-router路由插件:
// 导入路由插件
import VueRouter from 'vue-router'- 在
main.js中显示声明使用VueRouter:
//显示声明使用vue-router路由
Vue.use(VueRouter)components目录下,定义一个Content组件和Main组件:
Content组件:
<template>
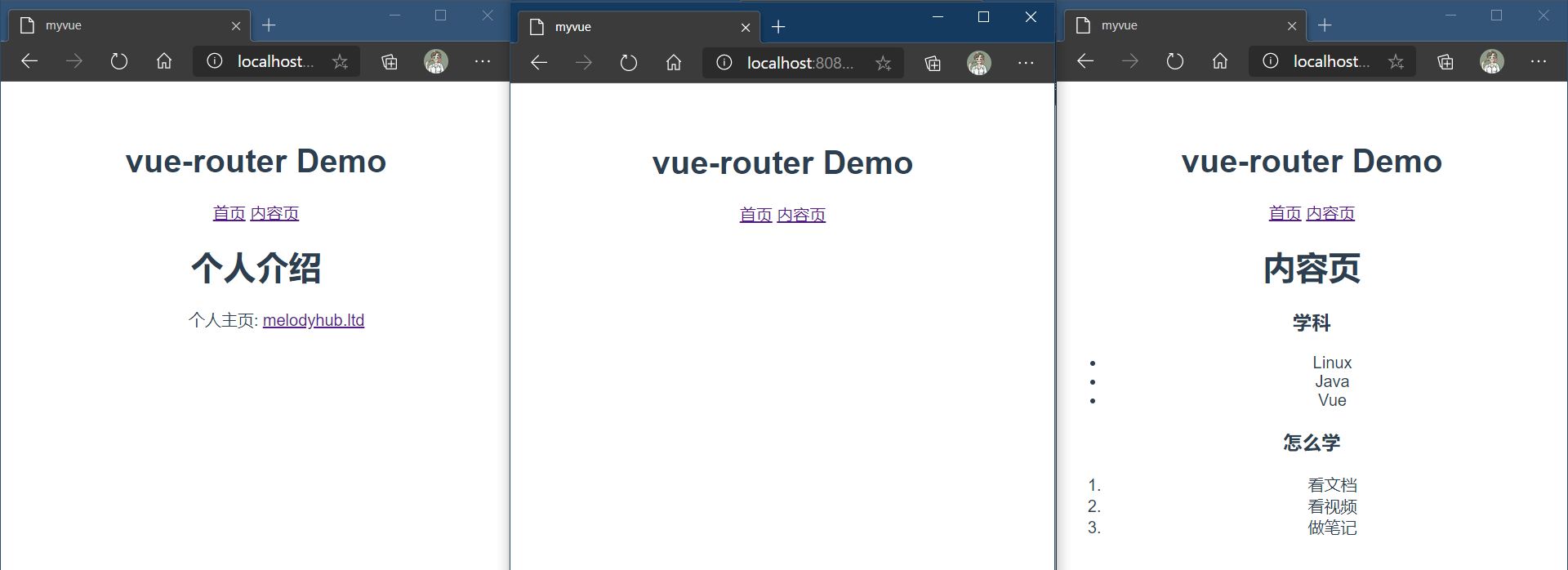
<div>
<h1>内容页</h1>
<h3>学科</h3>
<ul>
<li>Linux</li>
<li>Java</li>
<li>Vue</li>
</ul>
<h3>怎么学</h3>
<ol>
<li>看文档</li>
<li>看视频</li>
<li>做笔记</li>
</ol>
</div>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>Main组件:
<template>
<div>
<h1>个人介绍</h1>
<ul>
个人主页:
<a href="http://melodyhub.ltd">melodyhub.ltd</a>
</ul>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>创建
src/router目录,专门存放路由。创建
src/router/index.js主配置文件:
index.js:Vue官方命名规则,主配置文件,实现全局配置path:路由路径,类似Spring中的@RequestMappingname:路由名称component:跳转到组件
import Vue from 'vue';
//导入路由插件
import VueRouter from 'vue-router';
//导入自定义组件
import Content from '../components/Content.vue';
import Main from '../components/Main.vue';
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径,类似Spring中的@RequestMapping
path: "/content",
//路由名称
name: "content",
//跳转到组件
component: Content,
}, {
//路由路径
path: "/main",
//路由名称
name: "main",
//跳转到组件
component: Main,
}
]
})- 第6步只是配置了路由,但未启用路由,在
main.js中启用上述配置的路由:
router:全局唯一- 通过
router/index.js主配置文件,实现全局配置
import Vue from 'vue'
import App from './App.vue'
//导入路由配置目录,自动扫描里面的路由配置
import router from './router'
//来关闭生产模式下给出的提示
Vue.config.productionTip = false
new Vue({
//配置路由
router,
render: h => h(App),
}).$mount('#app')- 在
App.vue中使用路由:
<template>
<div id="app">
<h1>vue-router Demo</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<!-- 控制路由页面展示 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>- 运行
npm run dev,测试、查看效果。

十九、Element UI
1. 什么是Element
Element 是饿了么前端开源维护的 Vue UI 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue UI 组件库。
- 官网地址
- Github:vue-element-admin
备注:属于前端主流框架,选型时可以考虑使用,主要特点是桌面端支持较多
2. 实战
- 创建一个工程
vue-element:
vue init webpack vue-element- 安装依赖,需要4个插件,分别为:
vue-router、element-ui、sass-loader和node-sass:
# 进入工程目录
cd vue-element
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器,直接一句命令安装两个依赖插件
npm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
npm命令解释:
npm install moduleName:安装模块到项目目录下npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘的哪个位置,要看npm config prefix的位置npm install moduleName -save:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写npm install moduleName -save-dev:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
- 删除assets、components中的文件,并创建文件夹
view、router分别存放视图、路由。 - 在
views中创建Main.vue:
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style>
</style>- 在
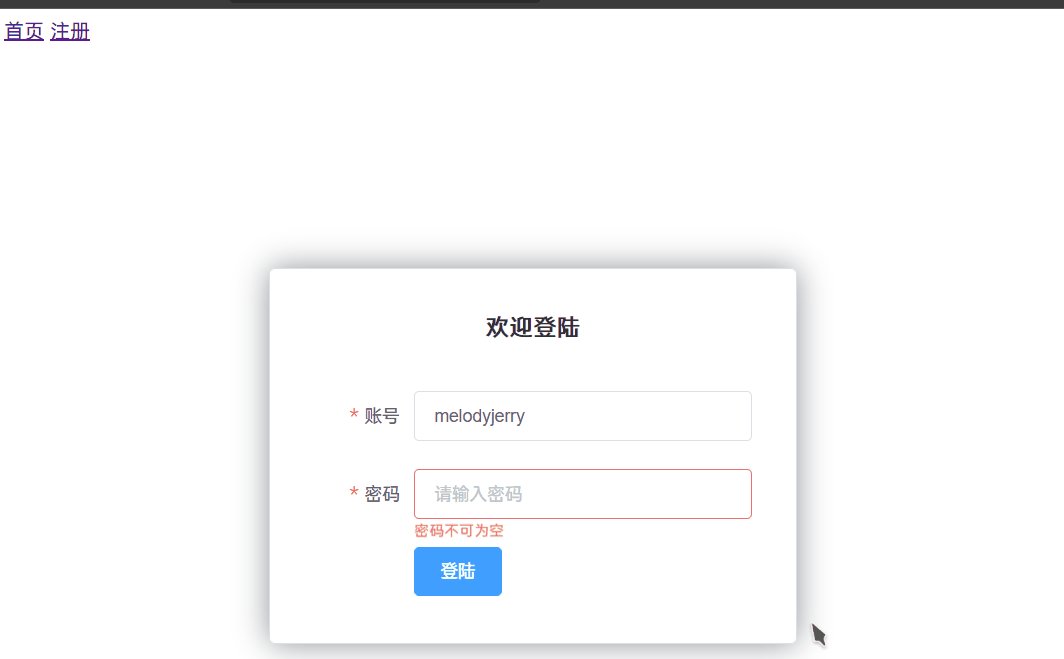
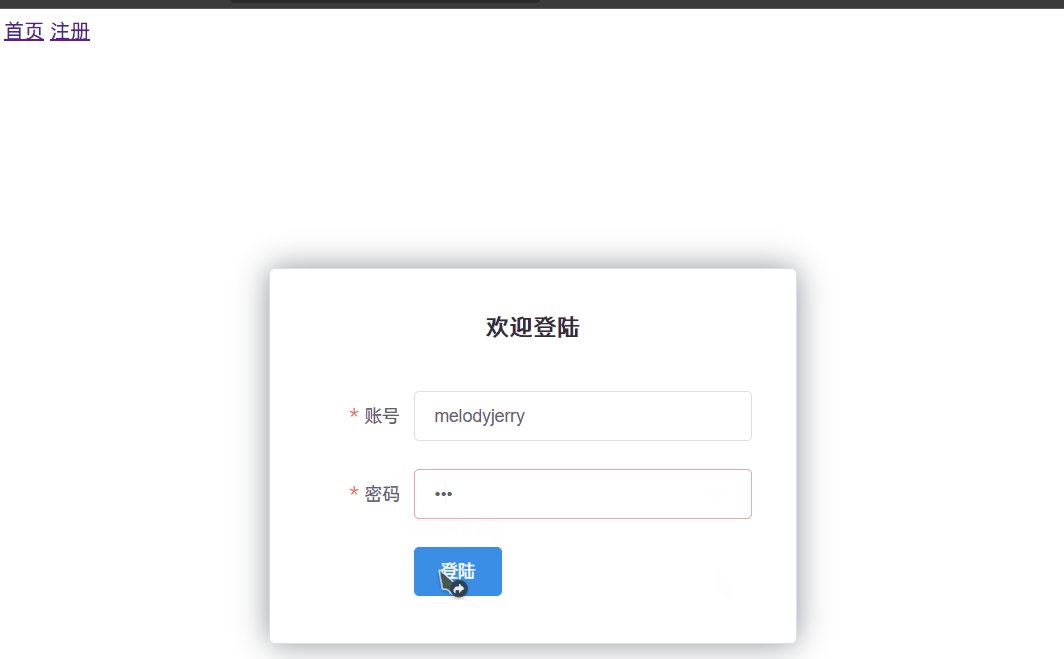
views中创建Login.vue:
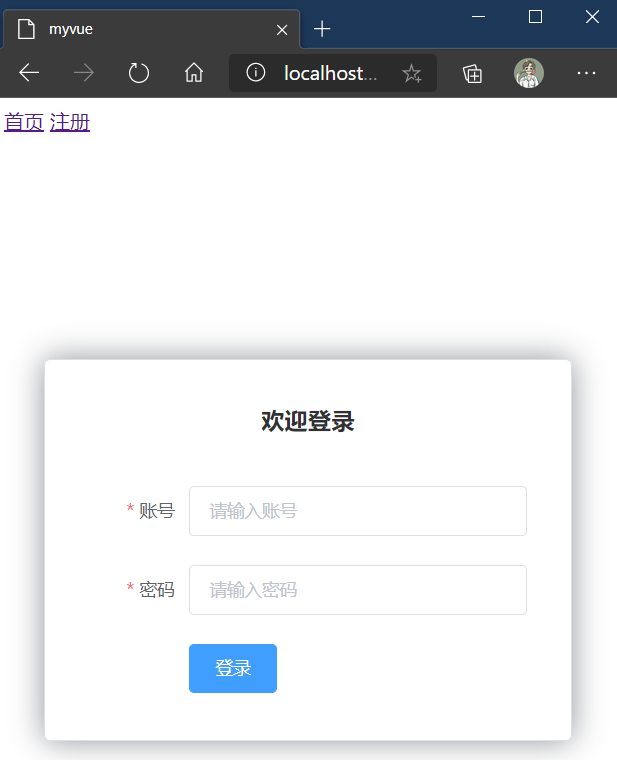
<template>
<div>
<!--el-form一个表单,两个输入框-->
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<center><h3 class="login-title">欢迎登陆</h3></center>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<!--登陆按钮绑定了一个onSubmit事件-->
<el-button type="primary" v-on:click="onSubmit('loginForm')">登陆</el-button>
</el-form-item>
</el-form>
<!--提示窗-->
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name:"Login",
data(){
return{
form:{
username:'',
password:''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules:{
username: [
{required:true,message:'账号不可为空',trigger:'blur'}
],
password: [
{required:true,message:'密码不可为空',trigger:'blur'}
]
},
// 对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
// 为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
/*使用 vue-router 路由到指定页面,如果引用成功了,会去router中push到main,这种方式称为编程式导航*/
this.$router.push("/main");
}else {
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #dcdfe6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>- 在
router中创建index.js:
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main
},
//首页
{
path: '/login',
component: Login
},
]
})- 在
main.js中导入相关配置:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router";
//扫描路由配置
import router from "./router"
//导入Element UI
import ElementUI from "element-ui"
//导入element css,样式文件需要单独引入
import 'element-ui/lib/theme-chalk/index.css'
//使用
Vue.use(VueRouter)
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
//el: '#app', //同.$mount('#app')
//配置路由
router,
render: h => h(App),//ElementUI规定这样使用
}).$mount('#app')- 在
App.vue中使用路由并展示视图:
<template>
<div id="app">
<router-link to="/main">首页</router-link>
<router-link to="/login">注册</router-link>
<!--展示视图-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>- 运行测试
http://localhost:8080/#/login:
npm run dev
- 如果出现错误: 可能是因为
sass-loader的版本导致的编译错误,可以切换到当前最高版本10.0.3,或尝试退回到7.3.1 :
- 去
package.json文件里面的"sass-loader"的版本更换成10.0.3,然后重新npm install就可以了。

二十、路由嵌套
1. 什么是路由嵌套
嵌套路由,又称子路由。- 在实际应用中,通常
由多层嵌套的组件组合而成。
2. 实战
- 创建用户信息组件,在
views/user目录下创建一个名为Profile.vue的视图组件:
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>- 创建用户列表组件,在
views/user目录下创建一个名为List.vue的视图组件:
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>- 修改
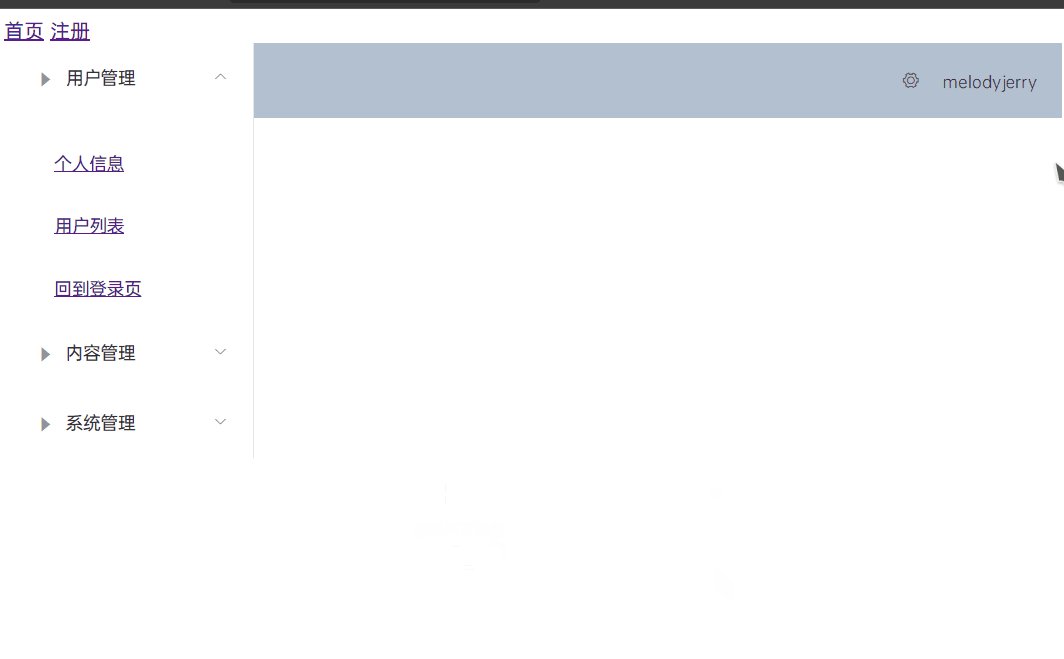
Main.vue首页视图,使用Element UI布局容器组件:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right"></i>系统管理</template>
<el-menu-item-group>
<el-menu-item index="3-1">用户设置</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>- 使用
children配置嵌套路由,修改router/index.js主路由配置文件:
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首页
{
path: '/login',
component: Login
},
]
})二十一、参数传递
Vue-Router中的``path`传值问题
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。
例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。此时我们就需要传递参数了。
不使用props
- 修改
src/router/index.js路由配置:
- 主要在
path属性中增加:id占位符
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
}- 前端传递参数:
- 在
Main.vue,给to绑定对象v-bind:to或:to(:就是v-bind的省略) router-link中的name属性名称 一定要和路由配置中的name属性名称匹配,因为这样Vue才能找到对应的路由路径。- 利用
params来传递参数。
<!--name:传组件名 params:传递参数,需要绑定对象:v-bind-->
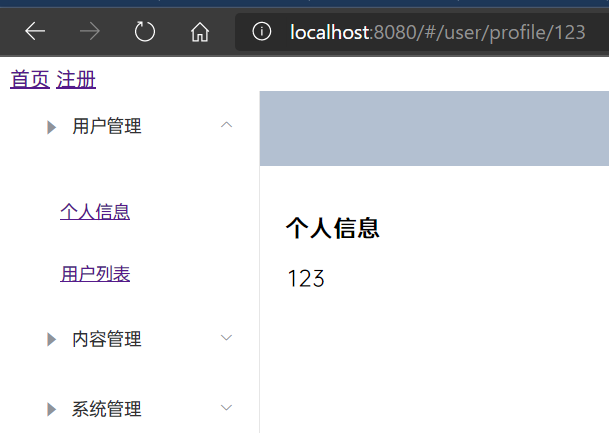
<router-link v-bind:to="{name: 'UserProfile', params: {id: 123}}">个人信息</router-link>- 目标组件
Profile.vue中接收参数,并在视图中展示:
<template>
<div>
<h1>个人信息</h1>
{{ $route.params.id }}
</div>
</template
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
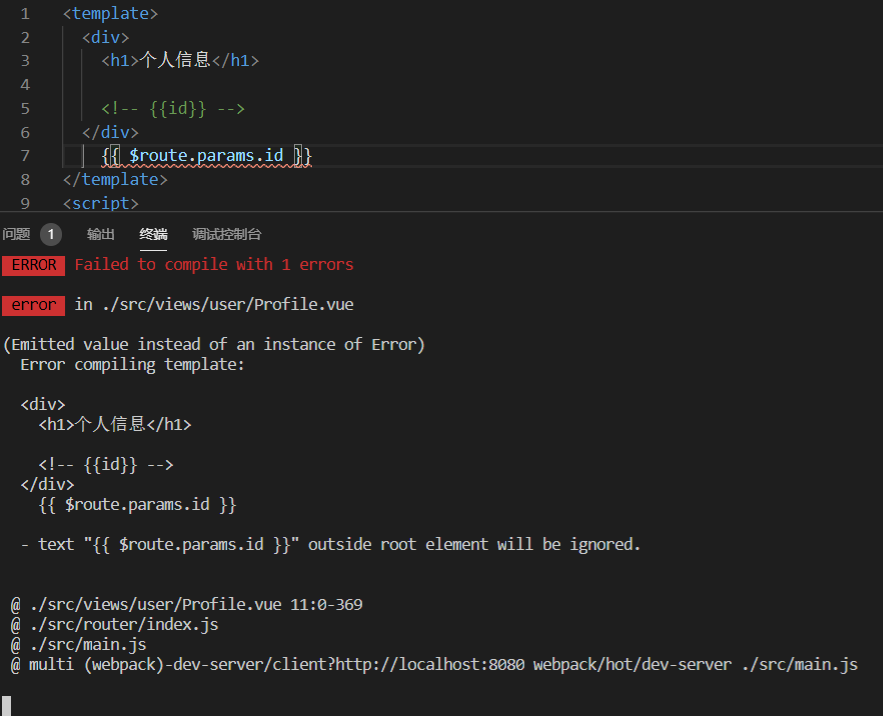
</style>
一定要用标签包围起来,不然会报错!!!
- 试试
http://localhost:8080/#/user/profile/123:

使用props
- 修改
src/router/index.js路由配置,增加props:true属性:
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
props: true,
}- 目标组件
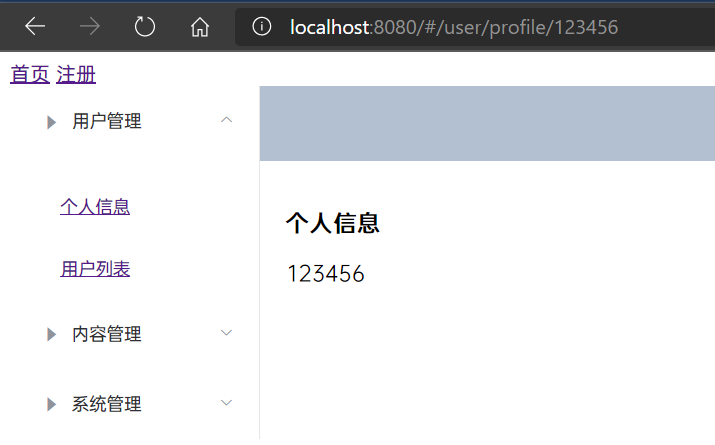
Profile.vue中接收参数的方式有些变化:
<template>
<div>
<h1>个人信息</h1>
{{id}}
</div>
</template>
<script>
export default {
name: "UserProfile",
//传递参数
props: ['id']
}
</script>
<style scoped>
</style>- 试试
http://localhost:8080/#/user/profile/123456:

实例demo
需求
- 通过登陆页面成功登陆后,在首页右上角展示用户名
实现
Login.vue的methods中获取当前用户名:
methods:{
onSubmit(formName){
this.$refs[formName].validate((valid)=>{
if(valid){
/*获取当前用户的用户名*/
this.$router.push("/main"+"/"+this.form.username);
}else {
this.dialogVisible=true;
return false;
}
});
}
}- 修改
src/router/index.js路由配置,/main路由接收name参数:
{
path: '/main/:name',
component: Main,
props: true,
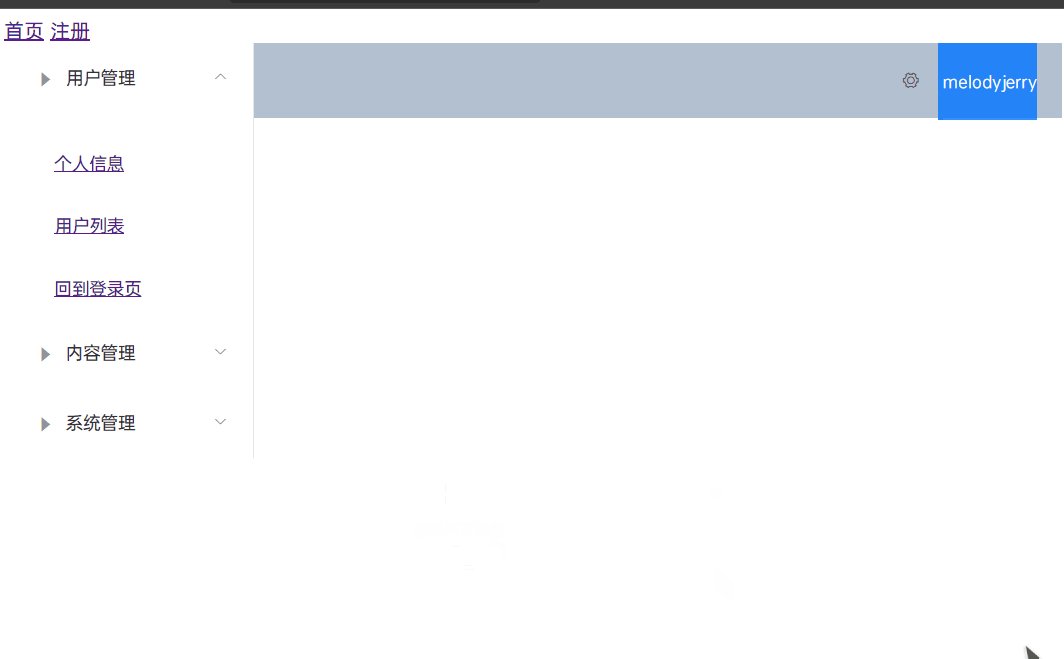
}Main.vue中接收参数,
<script>
export default {
name: "Main",
props: ['name'],
}
</script>然后展示数据,
</el-dropdown>
<span>{{name}}</span>
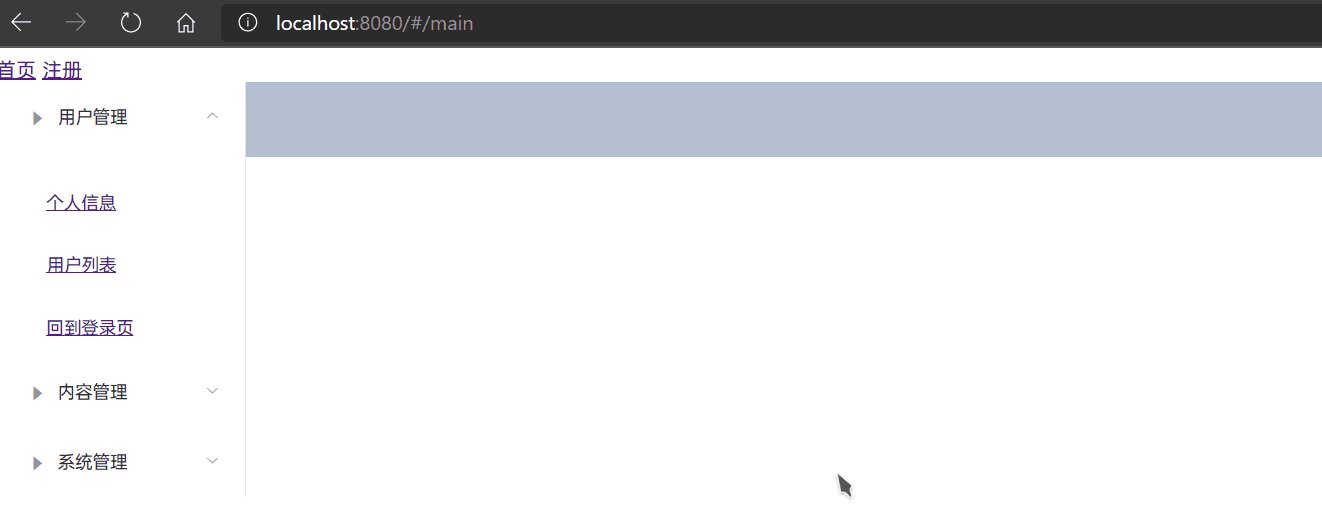
</el-header>- 试试效果:

二十二、组件重定向
- 重定向,顾名思义。
- 但是
Vue中的重定向是作用在路径不同但组件相同的情况下。
- 修改
src/router/index.js路由配置,增加重定向路由redirect属性:
//重定向
}
path: '/goLogin',
redirect: '/login'
},
//登录页
{
path: '/login',
component: Login
},说明:
这里定义了两个路径,一个是 ``/login
,一个是/goLogin,其中/goLogin重定向到了/login` 路径,由此可以看出重定向不需要定义组件。
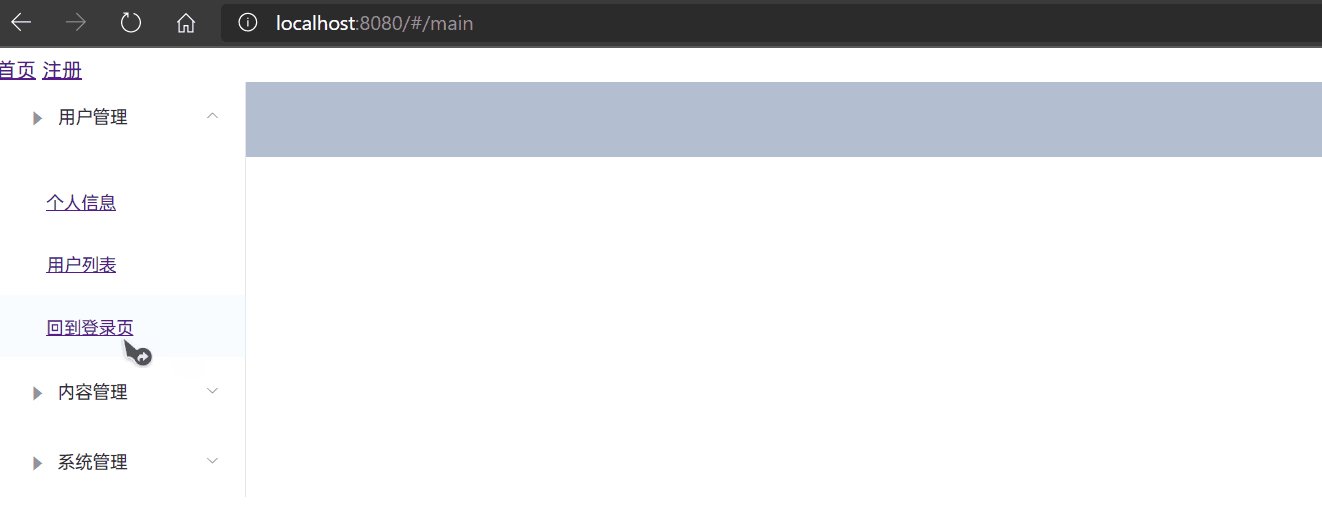
Main.vue中重定向路由组件:
<el-menu-item index="1-3">
<!--组件重定向-->
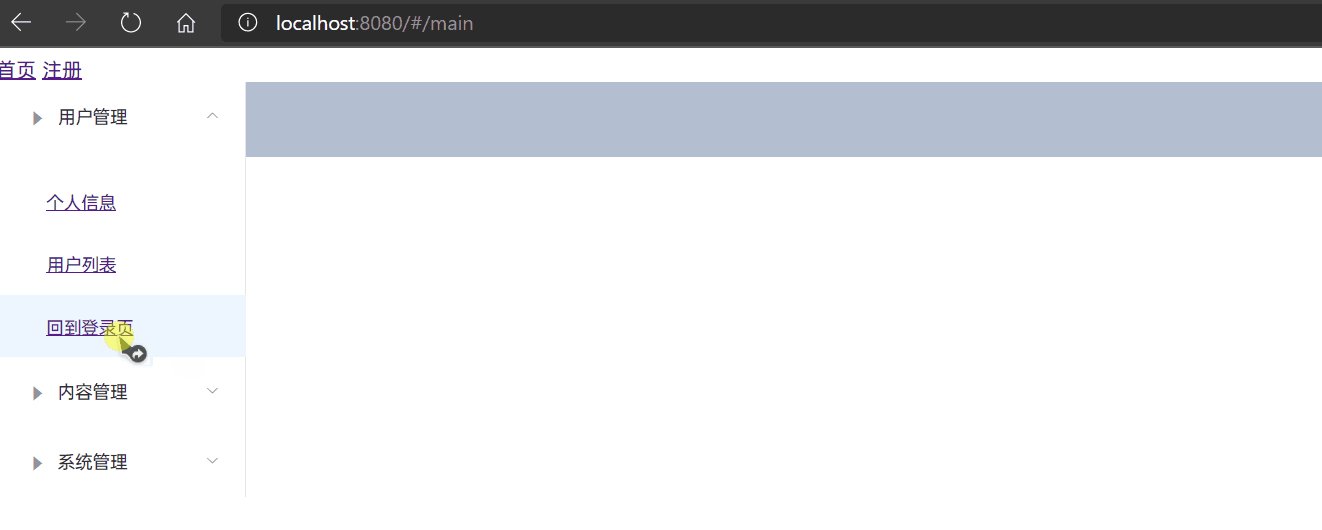
<router-link to="/goLogin">回到登录页</router-link>
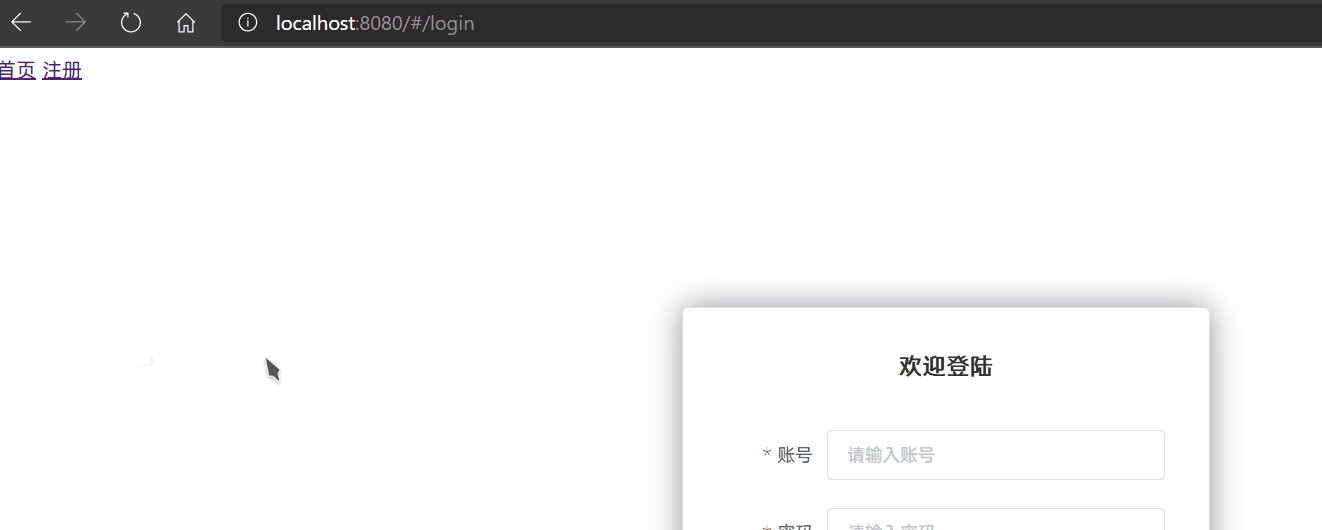
</el-menu-item>- 刷新页面,点击“回到登录页”试试

二十三、路由模式
路由模式有两种:
hash:- 路径带
#符号 - 如
http://localhost/#/login
- 路径带
history:- 路径不带
#符号 - 如
http://localhost/login
- 路径不带
修改路由配置
- 在我们的路由配置文件
src/router/index.js中指定路由模式mode:
export default new Router({
mode: 'history',
routes: [
]
});二十四、404
- 新建
src/views/NotFound.vue:
<template>
<div>
<h1>哇~404,你的页面走丢了🤣</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>- 在路由配置文件
src/router/index.js中配置路由:
//导入组件
import NotFound from "../views/NotFound.vue";
routes: [
{
path: "*",
component: NotFound
}
]- 试试访问
http://localhost:8080/#/abv:
使用了
history路由模式的话,访问http://localhost:8080/abv。

二十五、路由钩子与异步请求
官方文档:钩子函数及参数 — Vue.js
回顾十五、Vue生命周期中的两张图,其中就涉及到了钩子。

1.什么是钩子函数
钩子函数:钩子函数是在一个事件触发的时候,在系统级捕获到了他,然后做一些操作。一段用以处理系统消息的程序。“钩子”就是在某个阶段给你一个做某些处理的机会。- 是个函数,在系统消息触发时被系统调用
- 不是用户自己触发的
钩子函数的名称是确定的,当系统消息触发,自动会调用。
例如
react的componentWillUpdate函数,用户只需要编写componentWillUpdate的函数体,当组件状态改变要更新时,系统就会调用componentWillUpdate。
常见的钩子函数:
- react的生命周期函数
- vue的生命周期函数
- vue的自定义指令
- ……
解释来源于:理解什么是钩子函数
2.路由钩子
beforeRouteEnter:在进入路由前执行beforeRouteLeave:在离开路由前执行beforeRouteUpdate: Vue2.2 新增,用于相同路由组件的的参数更新
是
时机函数,在页面加载前,可以在这两个函数里面做一些事情, 比如发送异步请求。类似
过滤器,或者拦截器的环绕。它们是和
data,methods平级的:beforeRouteLeave(to, from, next) { next() }, beforeRouteEnter(to, from, next) { next() }, beforeRouteUpdate(to, from, next) { next() }, data: {}, method: {}
2.1 参数说明
to路由将要跳转的路径信息from路径跳转前的路径信息next路由的控制参数,必须存在一种next方法next()跳入下一个页面,next('/path')改变路由的跳转方向,跳到下一个页面next(false)返回原来的页面next((vm) => {})只能在beforeRouteEnter中可用,vm是组件实例
// 两个钩子函数,类似过滤器或拦截器的环绕
beforeRouteEnter: (to, from, next) => {
console.log('进入路由之前...');
next() // 必写
},
beforeRouteLeave: (to, from, next) => {
console.log('离开路由之前...')
next() // 必写
}到控制台试试 进入、离开路由前 是否会打印日志信息?
3. 在钩子函数中使用异步请求
官方文档:vue-axios|axios中文网
- 安装
Axios:
npm install --save vue-axiosmain.js引入Axios:
import axios from 'axios'
import VueAxios from 'vue-axios'
//使用
Vue.use(VueAxios, axios)- 准备测试数据,新建
static/mock/data.json:
静态数据存放的位置:
static文件夹下的mock文件夹
{
"name": "MelodyJerry",
"url": "https://melodyhub.ltd/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "广州",
"city": "广东",
"country": "中国"
},
"links": [
{
"name": "博客园",
"url": "https://www.cnblogs.com/melodyjerry/"
},
{
"name": "GitHub",
"url": "melodyhub.ltd"
},
{
"name": "Gitee",
"url": "https://melodyjerry.gitee.io/"
}
]
}- 运行
npm run dev,访问http://localhost:8080/static/mock/data.json,获取json数据:

- 在
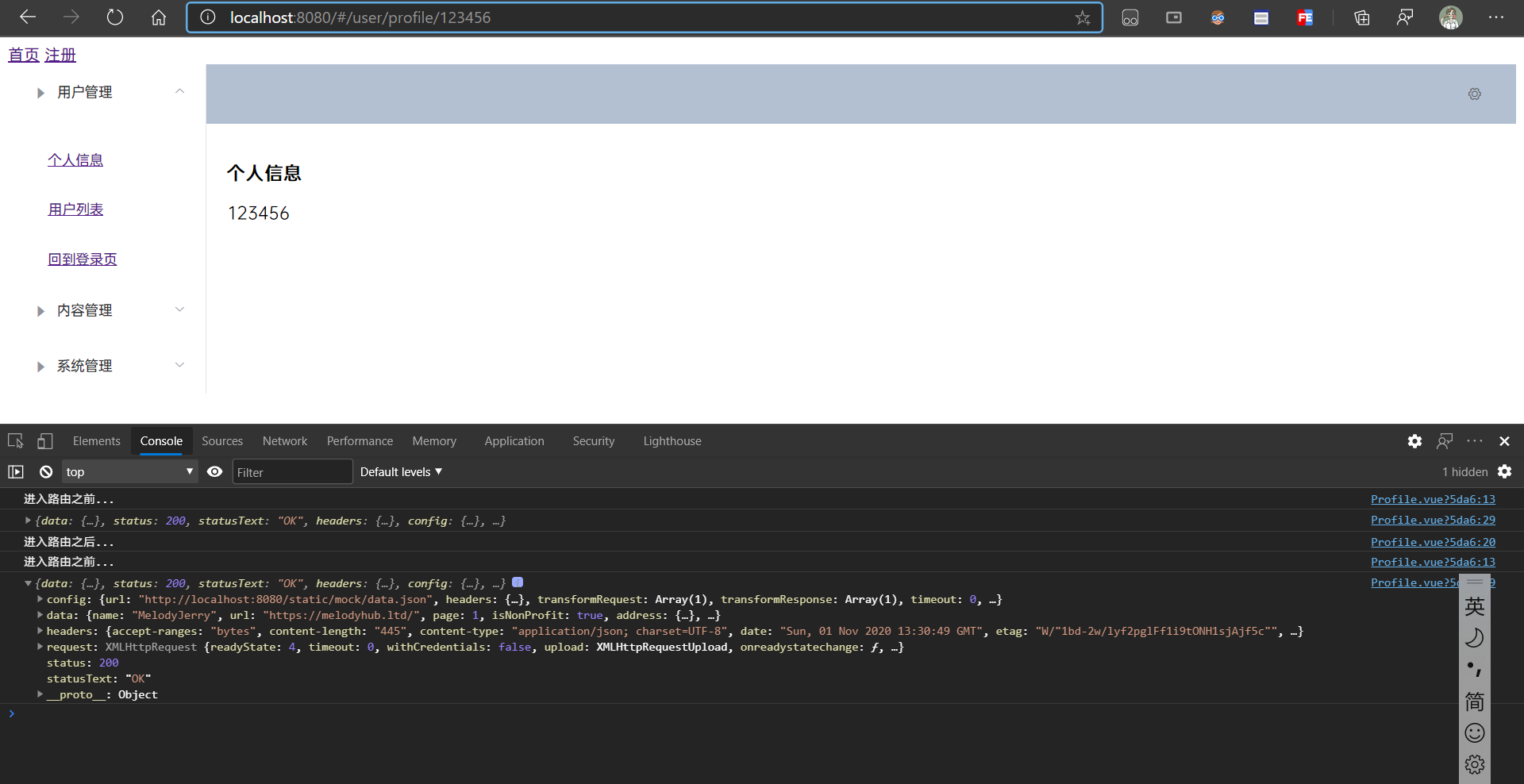
beforeRouteEnter中进行异步请求:
<script>
export default {
name: "UserProfile",
//传递参数
props: ['id'],
beforeRouteEnter (to, from, next) {
console.log("进入路由之前...");
//加载数据
next(vm => { //发送异步请求并放行
vm.getDatd(); //进入路由之前执行getData方法
}); //必写
},
beforeRouteLeave (to, from, next) {
console.log("进入路由之后...");
next(); //必写
},
methods: {
getDatd: function () {
this.axios({
methods: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (respone) {
console.log(respone);
})
}
},
}
</script>
<style scoped>
</style>- 运行
npm run dev,打开控制台:

参考文章
[0] Vue.js 官方文档
[1] 关于template标签用法总结(含vue中的用法总结)
[2] Vue2 模板template的四种写法总结(很重要)
[7] 理解什么是钩子函数
[8] vue组件独享守卫钩子函数参数详解(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!